本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
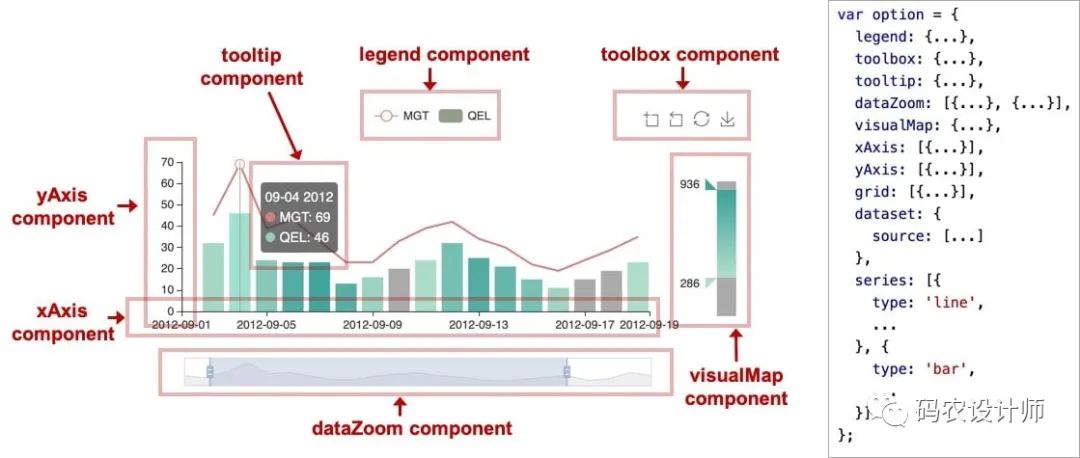
https://github.com/returu/Data_VisualizationECharts中各种内容,被抽象为“组件”(component)。ECharts中的组件包括但不限于下图标识的内容。在option 中声明的各个组件就会出现在图表中。
数据系列:
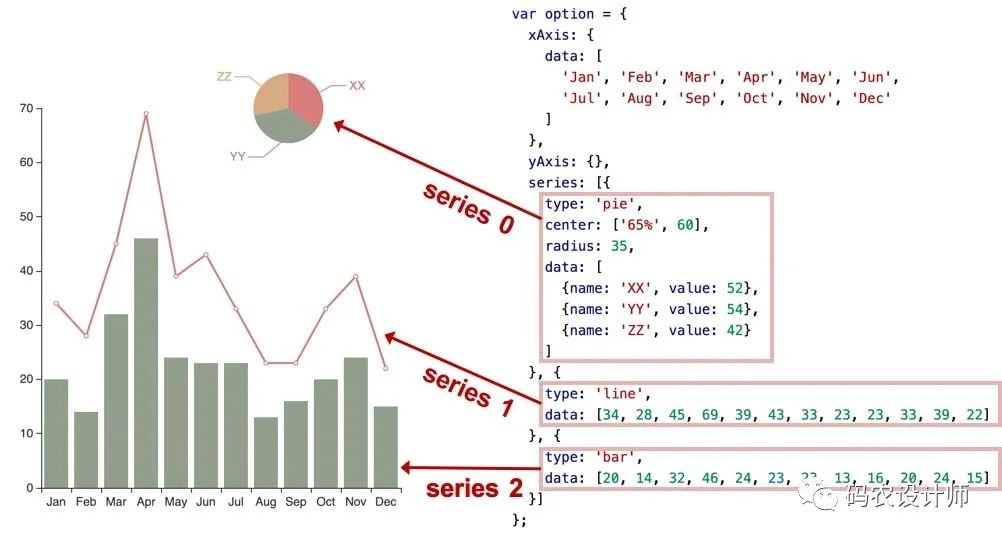
ECharts里,系列(series)是指一组数值以及他们映射成的图。因此,一个系列包含的要素至少有:一组数值、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数。option 中的 series 内设置。series 是一个数组结构,使用中括号表示,中括号内的不同系列使用大括号表示(类似字典结构)。
如下图,右侧的 option 中声明了三个 系列(series):其中,name表示系列名称,type表示图表类型,data为数据内容。

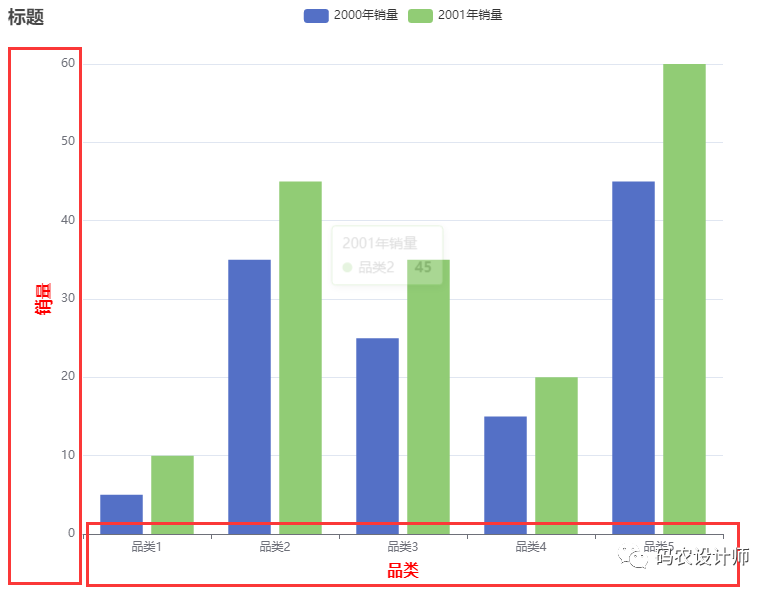
坐标轴:
日常我们使用的一般为二维的直角坐标系,因此横轴(xAxis)和纵轴(yAxis)最常被使用。
工具栏的相关参数配置在 option 中的 xAxis和yAxis 内设置。
一般情况下单个 grid 组件最多只能放左右两个 x轴和y 轴,多于两个xy轴需要通过配置 offset 属性防止同个位置多个xy轴的重叠。
以下是一些常用的参数:
| 参数 |
描述 |
position |
x 轴的位置。可选:’top’、’bottom’; y 轴的位置。可选:’left’、’right’ |
type |
坐标轴类型。可选值:
|
name |
坐标轴名称 |
nameLocation |
坐标轴名称显示位置。可选值:
|
nameGap |
坐标轴名称与轴线之间的距离 |
nameTextStyle |
坐标轴名称的文字样式 |
data |
类目数据,在类目轴(type: ‘category’)中有效 |
1 // x轴
2 xAxis: {
3 position:"bottom", // x轴的位置
4 name:"品类", // 坐标轴的名称
5 nameLocation:"center", // 坐标轴名称显示位置
6 nameGap:30, // 坐标轴名称与轴线之间的距离
7 nameTextStyle:{
8 color:"red", // 坐标轴名称的文字颜色
9 fontWeight:"bold", // 坐标轴名称的文字字体粗细
10 fontSize:16 , // 坐标轴名称的文字字体大小
11 },
12 data: ['品类1', '品类2', '品类3', '品类4', '品类5'] // 类目数据
13 },
14
15 // y轴
16 yAxis: {
17 position:"left", // y轴的位置
18 name:"销量", // 坐标轴的名称
19 nameLocation:"center", // 坐标轴名称显示位置
20 nameGap:30, // 坐标轴名称与轴线之间的距离
21 nameTextStyle:{
22 color:"red", // 坐标轴名称的文字颜色
23 fontWeight:"bold", // 坐标轴名称的文字字体粗细
24 fontSize:16 , // 坐标轴名称的文字字体大小
25 },
26 }

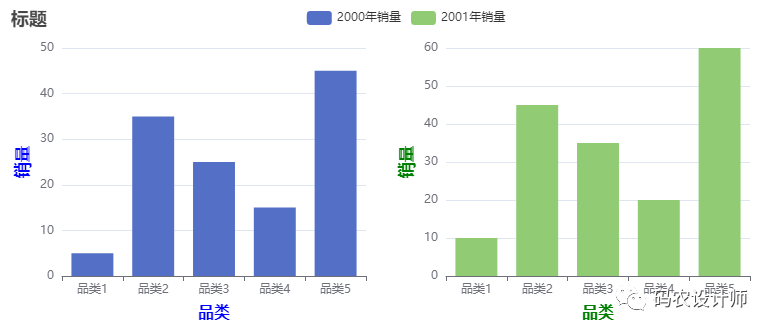
网格:
通过网格可以在坐标系中控制可视化展示时的显示区域。在 ECharts中可以存在任意个 grid 组件。
网格的相关参数配置在 option 中的 grid 内设置。
以下是一些常用的参数:
| 参数 |
描述 |
left、top、right、bottom |
grid 组件离容器左侧、上侧、右侧、下侧的距离 |
width、height |
grid 组件的宽度和高度,默认自适应 |
grid 时, xAxis和yAxis 部分需要通过 gridIndex 参数指定 xy 轴所在的 grid 的索引;series 部分需要通过 xAxisIndex和yAxisIndex指定使用的xy轴的index。 1 // 网格
2 grid:[
3 { left: '7%', top: '7%', width: '38%', height: '38%' }, // 第一个网格
4 { right: '7%', top: '7%', width: '38%', height: '38%' }, // 第二个网格
5
6 ],
7
8
9 // x轴
10 xAxis: [{
11 gridIndex:0, // 指定所在的 grid 的索引
12 position:"bottom", // x轴的位置
13 name:"品类", // 坐标轴的名称
14 nameLocation:"center", // 坐标轴名称显示位置
15 nameGap:30, // 坐标轴名称与轴线之间的距离
16 nameTextStyle:{
17 color:"blue", // 坐标轴名称的文字颜色
18 fontWeight:"bold", // 坐标轴名称的文字字体粗细
19 fontSize:16 , // 坐标轴名称的文字字体大小
20 },
21 data: ['品类1', '品类2', '品类3', '品类4', '品类5'] // 类目数据
22 },{
23 gridIndex:1, // 指定所在的 grid 的索引
24 position:"bottom", // x轴的位置
25 name:"品类", // 坐标轴的名称
26 nameLocation:"center", // 坐标轴名称显示位置
27 nameGap:30, // 坐标轴名称与轴线之间的距离
28 nameTextStyle:{
29 color:"green", // 坐标轴名称的文字颜色
30 fontWeight:"bold", // 坐标轴名称的文字字体粗细
31 fontSize:16 , // 坐标轴名称的文字字体大小
32 },
33 data: ['品类1', '品类2', '品类3', '品类4', '品类5'] // 类目数据
34 },],
35
36 // y轴
37 yAxis: [{
38 gridIndex:0, // 指定所在的 grid 的索引
39 position:"left", // y轴的位置
40 name:"销量", // 坐标轴的名称
41 nameLocation:"center", // 坐标轴名称显示位置
42 nameGap:30, // 坐标轴名称与轴线之间的距离
43 nameTextStyle:{
44 color:"blue", // 坐标轴名称的文字颜色
45 fontWeight:"bold", // 坐标轴名称的文字字体粗细
46 fontSize:16 , // 坐标轴名称的文字字体大小
47 },
48 },{
49 gridIndex:1, // 指定所在的 grid 的索引
50 position:"left", // y轴的位置
51 name:"销量", // 坐标轴的名称
52 nameLocation:"center", // 坐标轴名称显示位置
53 nameGap:30, // 坐标轴名称与轴线之间的距离
54 nameTextStyle:{
55 color:"green", // 坐标轴名称的文字颜色
56 fontWeight:"bold", // 坐标轴名称的文字字体粗细
57 fontSize:16 , // 坐标轴名称的文字字体大小
58 },
59 }],
60
61
62 // 数据系列
63 series: [{
64 name: "2000年销量",
65 type: "bar",
66 xAxisIndex: 0, // 使用的 x 轴的 index
67 yAxisIndex: 0, // 使用的 y 轴的 index
68 data: [5, 35, 25, 15, 45]
69 }, {
70 name: "2001年销量",
71 type: "bar",
72 xAxisIndex: 1, // 使用的 x 轴的 index
73 yAxisIndex: 1, // 使用的 y 轴的 index
74 data: [10, 45, 35, 20, 60]
75 }]
图表效果如下所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
