本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization在ECharts的图表中用户的操作将会触发相应的事件。开发者可以监听这些事件,然后通过回调函数做相应的处理,比如跳转到一个地址,或者弹出对话框,或者做数据下钻等等。
在 ECharts 中事件分为两种类型:
-
一种是用户鼠标操作点击,或者
hover图表的图形时触发的事件; -
一种是用户在使用可以交互的组件后触发的行为事件,例如在切换图例开关时触发的 'legendselectchanged'事件(这里需要注意切换图例开关是不会触发'legendselected'事件的),数据区域缩放时触发的'datazoom'事件等等。
ECharts 中主要通过 on 方法添加事件处理函数。1myChart.on(
2 eventName: string,
3 query: string|Object,
4 handler: Function,
5 context?: Object
6{...}
7)
-
eventName:该参数表示事件名称,需要注意的是需要全小写,例如'click','mousemove','legendselected'。 -
query:可选的过滤条件,能够只在指定的组件或者元素上进行响应。可为string或者Object。如果为string表示组件类型。如果为Object,可以包含以下一个或多个属性,每个属性都是可选的。 -
handler:事件处理函数。 -
context:可选。回调函数内部的context,即this的指向。
1myChart.on('click', function (params) {
2 console.log(params);
3});
4
5myChart.on('legendselectchanged', function (params) {
6 console.log(params);
7});
8
9myChart.on('click', 'series.line', function (params) {
10 console.log(params);
11});
12
13myChart.on('mouseover', {seriesIndex: 1, name: 'xx'}, function (params) {
14 console.log(params);
15});
1https://echarts.apache.org/zh/api.html#events
ECharts支持常规的鼠标事件类型,包括 'click'(点击)、 'dblclick'(双击)、 'mousedown'(鼠标按下)、 'mousemove'(移动鼠标)、 'mouseup'(松开鼠标)、 'mouseover'(鼠标移入)、 'mouseout'(鼠标移出)、 'globalout'(移除全局)、 'contextmenu'(右键点击) 事件。
例如,以下代码实现了鼠标点击柱状图后打开相应的百度搜索页面的示例:
1 // 设置图表的参数
2 var option = {
3 title: {
4 text: "各品类手机销量"
5 },
6
7 tooltip: {},
8
9 // 图例
10 legend: {
11 data: ["销量"]
12 },
13
14
15 // x轴
16 xAxis: {
17 type: "category",
18 data: ['XIAOMI', 'HUAWEI', 'IPHONE', 'OPPO', 'MEIZU'],
19 },
20
21 // y轴
22 yAxis: {
23 type: "value",
24 },
25
26
27 // 数据系列
28 series: [{
29 name: "销量",
30 type: "bar",
31 data: [5, 35, 25, 15, 45],
32 }]
33 };
34
35
36 // 使用指定的配置项和数据显示图表
37 myChart.setOption(option);
38
39 // 处理点击事件并且跳转到相应的百度搜索页面
40 myChart.on('click' , function(params){
41 // 可以将参数打印出来查看
42 console.log(params)
43 // 打开网页
44 window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name))
45 })
可视化结果如下图所示:

使用鼠标点击柱状图后会打开相应网页:

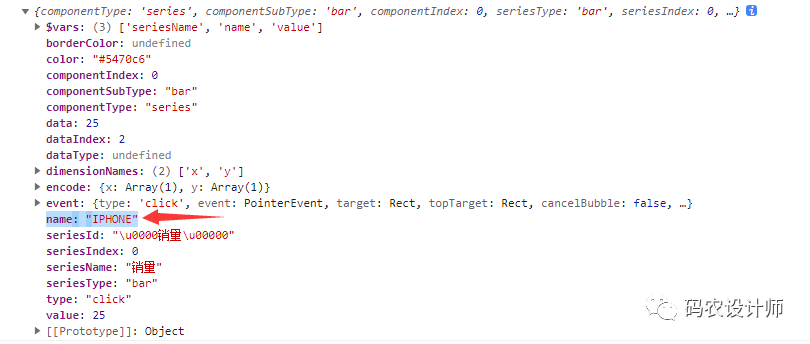
此时查看浏览器后台,可以看到鼠标点击后返回的内容,其中的name项就是我们需要的内容:

所有的鼠标事件包含参数 params,这是一个包含点击图形的数据信息的对象,如下格式:
1type EventParams = {
2 // 当前点击的图形元素所属的组件名称,
3 // 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
4 componentType: string;
5 // 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
6 seriesType: string;
7 // 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
8 seriesIndex: number;
9 // 系列名称。当 componentType 为 'series' 时有意义。
10 seriesName: string;
11 // 数据名,类目名
12 name: string;
13 // 数据在传入的 data 数组中的 index
14 dataIndex: number;
15 // 传入的原始数据项
16 data: Object;
17 // sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
18 // dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。
19 // 其他大部分图表中只有一种 data,dataType 无意义。
20 dataType: string;
21 // 传入的数据值
22 value: number | Array;
23 // 数据图形的颜色。当 componentType 为 'series' 时有意义。
24 color: string;
25};
ECharts 中基本上所有的组件交互行为都会触发相应的事件,常用的事件和事件对应参数在 events 文档中有列出。 1 // 设置图表的参数
2 var option = {
3 title: {
4 text: "各品类手机销量"
5 },
6
7 tooltip: {},
8
9 // 图例
10 legend: {
11 data: ["型号1","型号2"]
12 },
13
14
15 // x轴
16 xAxis: {
17 type: "category",
18 data: ['XIAOMI', 'HUAWEI', 'IPHONE', 'OPPO', 'MEIZU'],
19 },
20
21 // y轴
22 yAxis: {
23 type: "value",
24 },
25
26
27 // 数据系列
28 series: [{
29 name: "型号1",
30 type: "bar",
31 data: [5, 35, 25, 15, 45],
32 },{
33 name: "型号2",
34 type: "bar",
35 data: [10, 20, 30, 30, 50],
36 }]
37 };
38
39 // 图例开关的行为只会触发 legendselectchanged 事件
40 myChart.on('legendselectchanged', function(params) {
41 // 可以将参数打印出来查看
42 console.log(params)
43 // 获取点击图例的选中状态
44 var isSelected = params.selected[params.name];
45 // 在控制台中打印
46 console.log((isSelected ? '选中了' : '取消选中了') + '图例' + params.name);
47 // 打印所有图例的状态
48 console.log(params.selected);
49 });
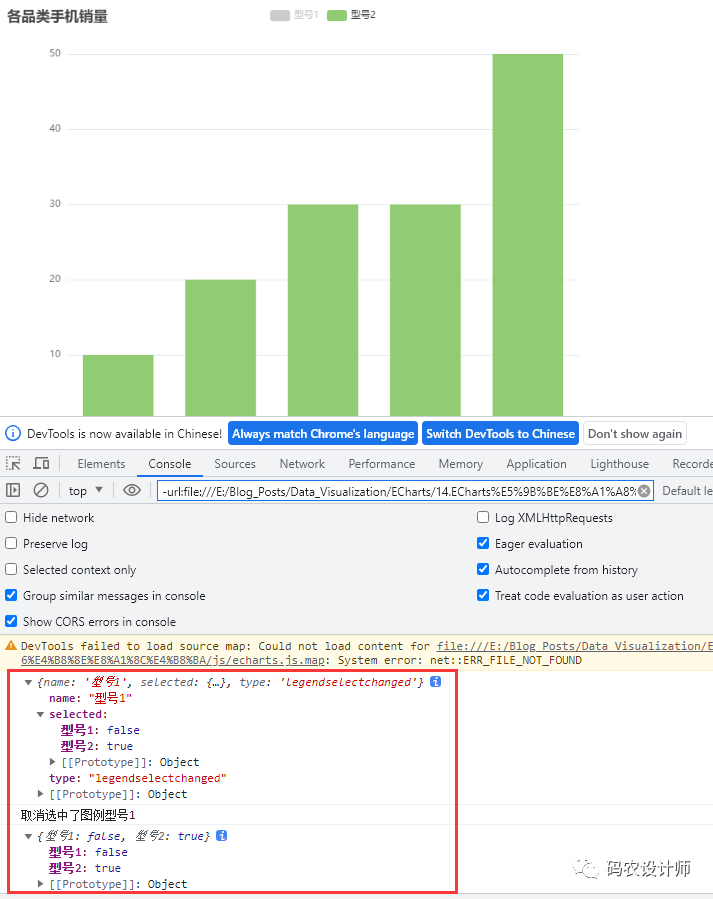
可视化结果如下图所示,当切换图例开关会触发该事件:

更多关于事件的内容可以查看官方文档:
1https://echarts.apache.org/handbook/zh/concepts/event


本篇文章来源于微信公众号: 码农设计师
