本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization工具栏:
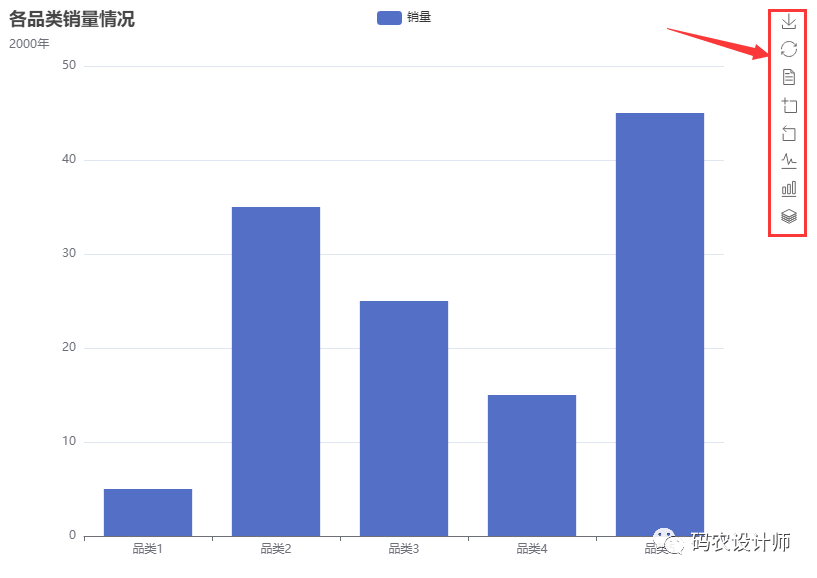
ECharts中的工具栏组件(toolbox)内置有导出图片、数据视图、动态类型切换、数据区域缩放、重置五个工具。工具栏的相关参数配置在 option 中的 toolbox 内设置。
以下是一些常用的参数:
| 参数 |
描述 | |
show |
是否显示工具栏组件 | |
orient |
工具栏 icon 的布局朝向,可选值: ‘horizontal’、‘vertical’ |
|
feature |
各工具配置项。除了各个内置的工具按钮外,还可以自定义工具按钮。 | |
saveAsImage |
保存为图片 | |
restore |
配置项还原 | |
dataView |
数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新 | |
dataZoom |
数据区域缩放。目前只支持直角坐标系的缩放。 | |
magicType |
动态类型切换 | |
1 // 工具栏
2 toolbox:{
3 // show:true,
4 feature:{
5 saveAsImage:{show:true}, // 保存为图片
6 restore:{show:true}, // 配置项还原
7 dataView:{show:true}, // 数据视图工具
8 dataZoom:{show:true}, // 数据区域缩放
9 magicType:{show:true , type: ['line', 'bar', 'stack']}, // 动态类型切换
10 },
11 orient:"vertical", // 工具栏 icon 的布局朝向
12 }
图表效果如下所示:

极坐标系:
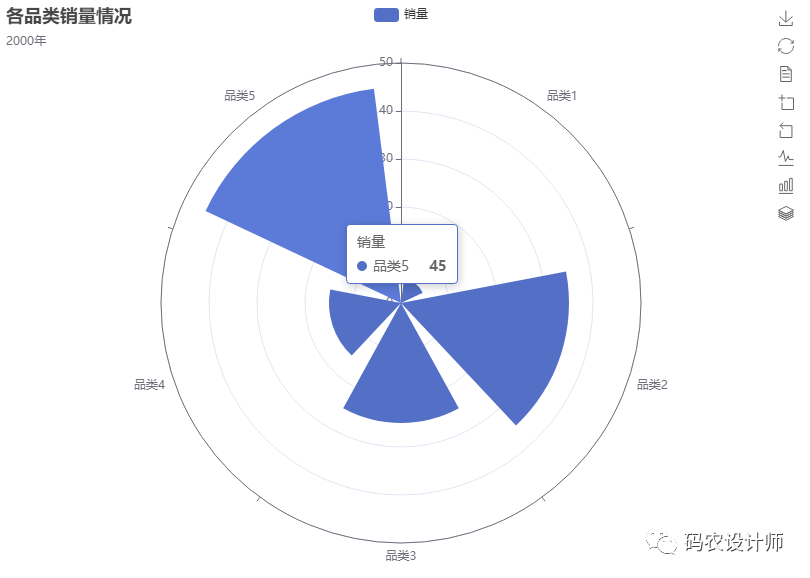
极坐标系其实就是将直角坐标系的x轴(xAxis)和y轴(yAxis)转换为角度轴(radiusAxis)和半径轴(angleAxis)。
可以通过radius参数设置极坐标系的半径,可以为如下类型:
-
number:直接指定外半径值。 -
string:例如,’20%’,表示外半径为可视区尺寸(容器高宽中较小一项)的 20% 长度。 -
Array.<number|string>:数组的第一项是内半径,第二项是外半径。每一项遵从上述number string的描述。
-
需要添加极坐标系( polar)组件; -
根据需要将xy轴修改为角度轴( radiusAxis)和半径轴(angleAxis); -
在数据系列中添加 coordinateSystem: 'polar',以指定该系列使用的坐标系为极坐标系。
1 // 极坐标系
2 polar:{
3 radius:"50%", // 极坐标系的半径
4 },
5
6
7 // 角度轴
8 angleAxis: {
9 data: ['品类1', '品类2', '品类3', '品类4', '品类5']
10 },
11
12 // 半径轴
13 radiusAxis: {},
14
15
16 series: [{
17 name: "销量",
18 type: "bar",
19 data: [5, 35, 25, 15, 45],
20 coordinateSystem: 'polar', // 指定该系列使用的坐标系为极坐标系
21 }],

坐标轴显示器:
坐标轴指示器(axisPointer)是指示坐标轴当前刻度的工具。设置显示后,鼠标悬浮到图上,可以出现标线和刻度文本。
坐标轴指示器的相关参数配置在 option 中的 axisPointer 内设置。
以下是一些常用的参数:
| 参数 |
描述 |
show |
是否显示坐标轴指示器,默认不显示 |
type |
指示器类型。可选值:
|
label |
坐标轴指示器的文本标签 |
lineStyle |
坐标轴指示器的线设置,type 为 ‘line’ 时有效 |
1 // 坐标轴指示器
2 axisPointer:{
3 show:true, // 显示坐标轴指示器,默认不显示
4 // type:"shadow", // 指示器类型
5 lineStyle:{
6 color:"red", // 线的颜色
7 },
8 },
图表效果如下所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
