本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization
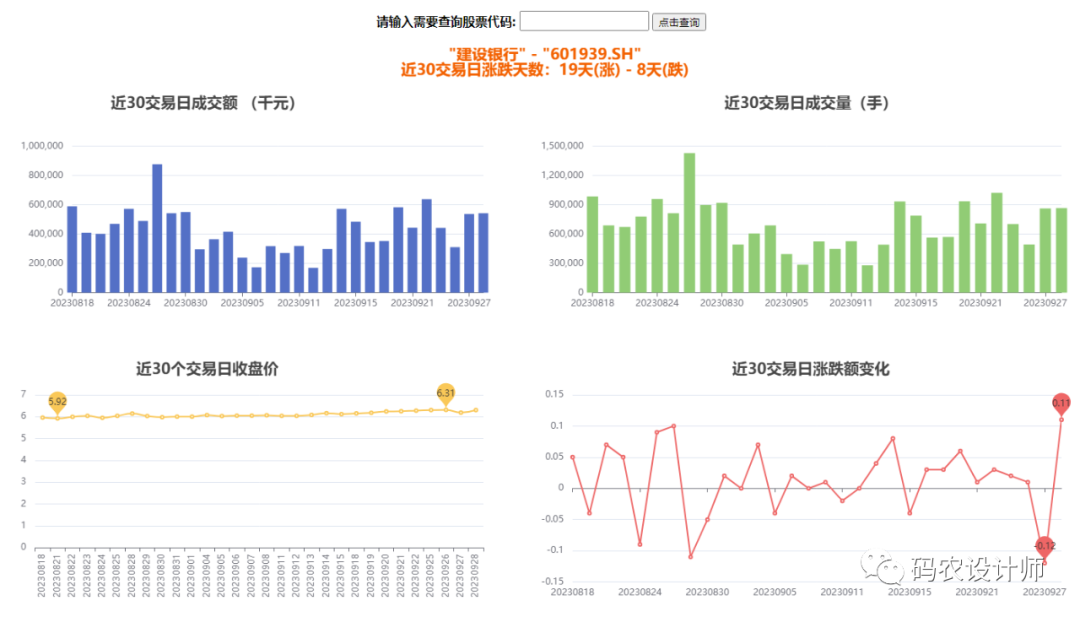
在输入框中输入股票代码601939.SH,点击查询,即可得到建设银行的股票信息:

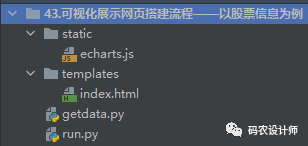
该项目整体代码结构如下图所示:

-
static文件夹中存放的是要加载的echarts.js脚本文件; -
templates文件夹中存放的是index.html网页模板文件; -
getdata.py文件是通过Tushare包获取股票信息的代码文件; -
run.py文件是调用Flask框架的代码文件。
https://tushare.pro/
import tushare as ts
def get_data(stock_code):
"""
根据股票代码获取该股票的详细数据
"""
......(略)
return data_return
def get_name(stock_code):
"""
根据股票代码获取股票名称
"""
......(略)
return info_return
from flask import Flask,render_template,request
# 从getdata.py中导入上一步编写的两个函数方法
from getdata import get_data,get_name
# 创建Flask对象
app = Flask(__name__)
# 创建Flask路由
# 通过GET或POST请求方式访问 http://127.0.0.1:5000/ 时调用下面定义的stock_query()函数
@app.route('/',methods=['GET','POST'])
def stock_query():
"""
首先获取输入框中输入的股票代码,
然后将调用get_data,get_name两个函数方法后得到的数据分别返回给data_return、info_return变量,
最后上述变量传入index.html中使用
"""
if request.method=='POST':
# 使用POST方法时,即在页面输入框中输入股票代码时,
# 首先获取输入的股票代码,然后通过函数方法返回该股票的具体信息
stock_code = request.form.get('name')
data_return = get_data(stock_code)
info_return = get_name(stock_code)
return render_template('index.html',data_return=data_return,info_return=info_return)
else:
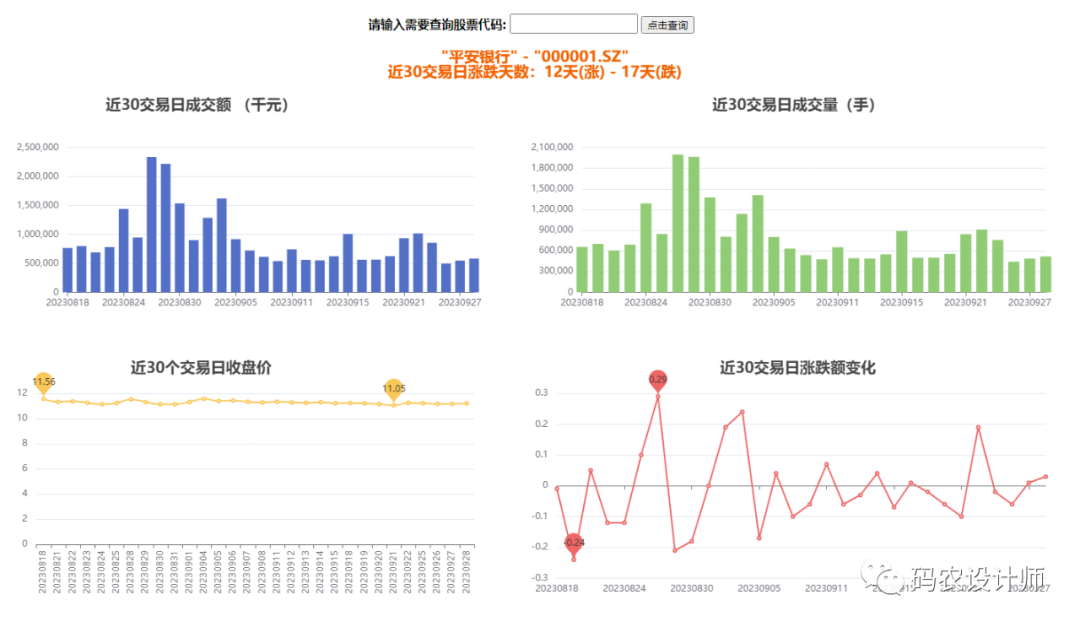
# 默认查询股票代码为“000001.SZ”
data_return = get_data('000001.SZ')
info_return = get_name('000001.SZ')
return render_template('index.html',data_return=data_return,info_return=info_return)
if __name__ == '__main__':
app.run(debug = True)
-
引入echarts.js脚本文件:
<script src="{{ url_for('static',filename='echarts.js') }}"></script>
-
使用form表单创建股票代码查询输入框:
<form id="form" name="form" method='POST' action='/' style="text-alige:left">
<h4>请输入需要查询股票代码:
<input type="text" name="name" style="height:20px;width:160px;font-size:20px;">
<input type="submit" value="点击查询">
<h4>
</form>
-
使用从外部获得的数据:
data: {{data_return['volume']|tojson}}
更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
