本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_VisualizationECharts概述:
ECharts是一款基于JavaScript的开源数据可视化库,由百度EFE团队开发,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
ECharts提供了一系列图表类型,包括折线图、条形图、散点图、饼图等。每种图表类型都可以根据颜色、字体、大小和其他设计元素进行自定义。ECharts还提供了一系列交互功能,例如悬停效果、工具提示和数据缩放,允许用户更详细地探索数据。
ECharts的关键优势之一是其多功能性。它支持各种数据格式,包括JSON和CSV,并可用于Web应用程序、桌面应用程序和移动应用程序。ECharts还可以高度自定义,允许开发人员创建适合其特定需求的独特可视化效果。
ECharts另一个优点是其易用性。该库提供了一个简单明了的API,使创建和自定义图表变得轻而易举。ECharts文档也是全面且用户友好的,其中包含示例和代码片段,以帮助开发人员快速入门。
ECharts还与各种框架兼容,包括Vue.js、React和Angular。这使得开发人员可以轻松地将ECharts集成到其现有项目中,并利用其强大的数据可视化功能。
由于其灵活性和可扩展性,ECharts已经被广泛应用于各种行业和领域,如金融分析、业务智能、科学研究、新闻报道等。
关于ECharts更多内容可以访问官网查看:
1https://echarts.apache.org/zh/index.html
需要注意的是,使用ECharts要求有一定的HTML、JavaScript语言基础。
另外,在Python中有一个能实现ECcharts可视化功能的包——pyecharts, 其使用方法和ECharts基本一样。
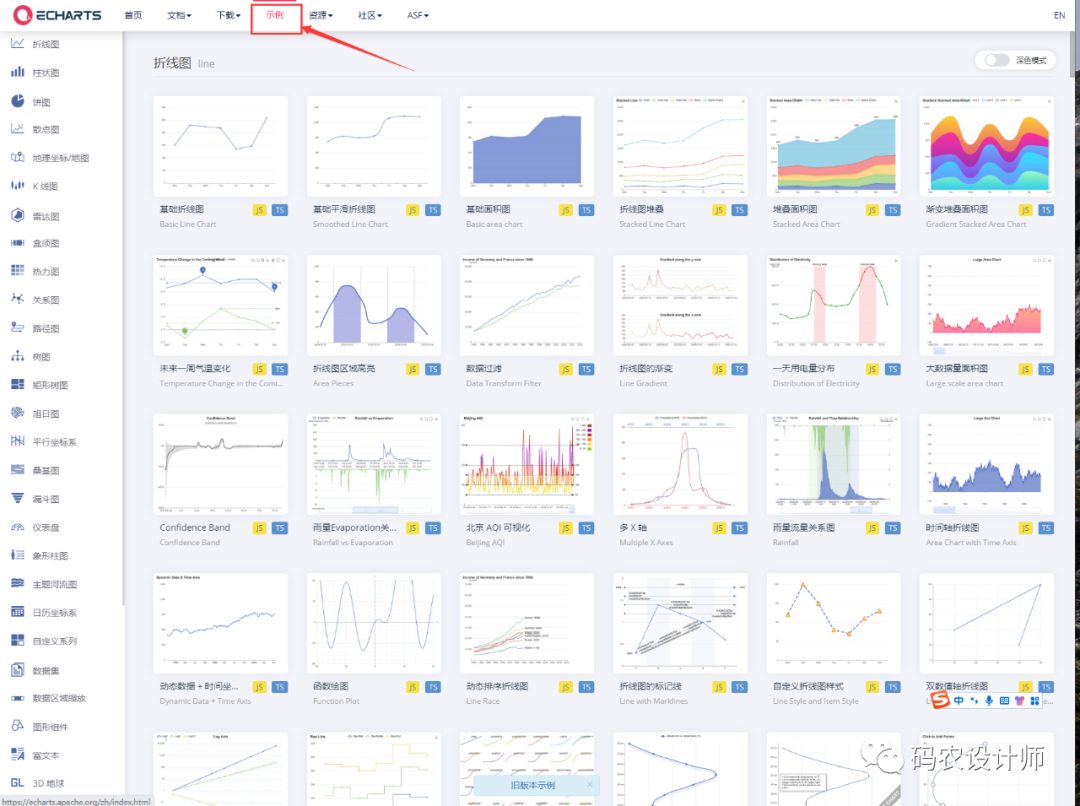
ECharts官网示例页面有众多可视化图表,是很好的学习资源。

安装ECharts:
ECharts提供了多种安装方式,可以根据需要选择以下任意一种方式安装,具体内容可以参看官方文档。
1https://echarts.apache.org/handbook/zh/basics/download/
本次通过jsDelivr CDN获取,快速安装。
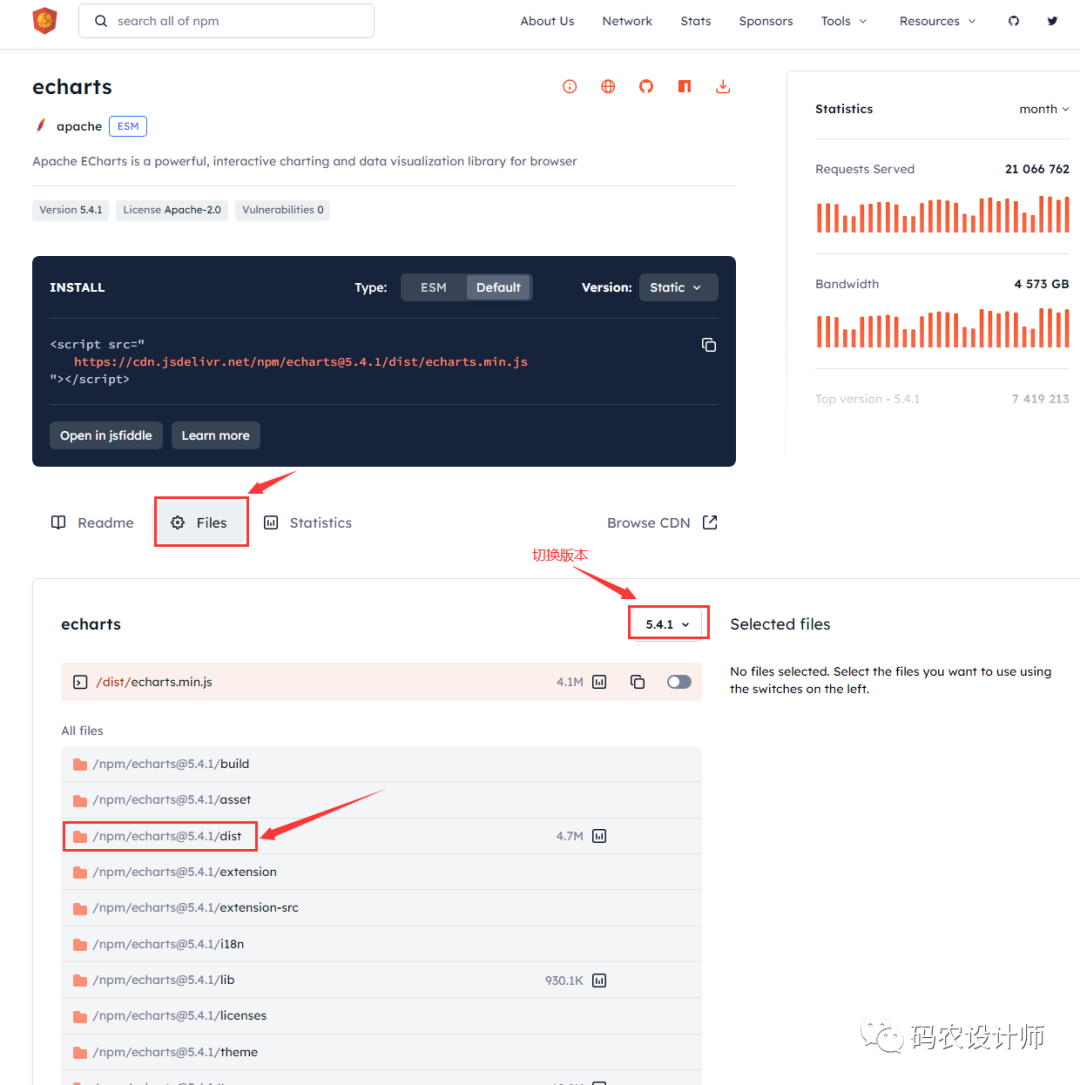
1https://www.jsdelivr.com/package/npm/echarts
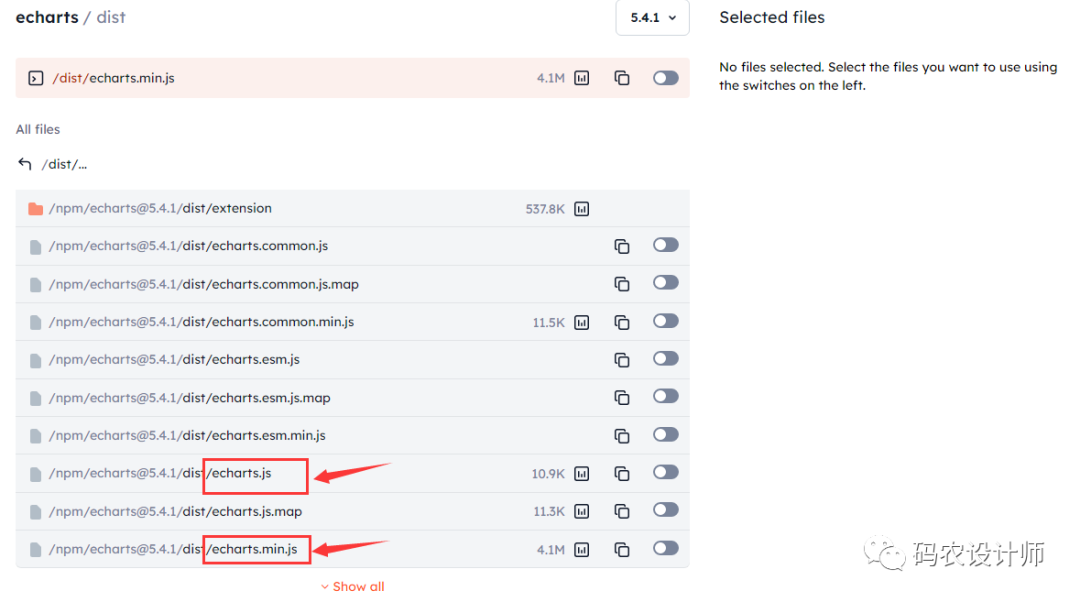
打开上述链接,在页面中选择需要的版本,然后点击/dist,点击并保存为echarts.js文件,也可以选择echarts.min.js文件,两者的区别如下所示:
-
echarts.js源码版本文件较大,包含了常见的错误提示和警告,会在调试时反馈错误信息,主要在调试本地ECharts图表时使用; -
echarts.min.js文件较小,不会反馈错误信息,主要在调试完成后在网页展示时使用,这样网页加载速度会更快。


另外,也可以在 ECharts 的官网上直接下载更多丰富的版本,其中会包含了不同主题跟语言,打开官方下载页面,在【方法一:从下载的源代码或编译产物安装】中选择需要的版本点击后,跳转到具体下载页面,点击链接下载即可。
构建ECharts图表:
下述步骤是构建ECharts图表的通用步骤:
3.1 引入ECharts的js文件:
index.html文件,在同一目录下新建一个js文件夹,并将echarts.js文件放在该文件夹下。代码如下: 1<!DOCTYPE html>
2<html>
3
4<head>
5 <meta charset="utf-8">
6 <!-- 引入下载的 echarts.js 文件 -->
7 <script type="text/javascript" src="js/echarts.js"></script>
8 <title>第一个ECharts图表</title>
9</head>
10
11<body>
12
13</body>
14
15</html>
ECharts 准备一个定义了高宽的 DOM 容器,用于显示图表,代码如下: 1<!DOCTYPE html>
2<html>
3
4<head>
5 <meta charset="utf-8">
6 <!-- 引入下载的 echarts.js 文件 -->
7 <script type="text/javascript" src="js/echarts.js"></script>
8 <title>第一个ECharts图表</title>
9</head>
10
11<body>
12 <!-- 为 ECharts 准备一个定义了宽高的 DOM -->
13 <div id="container" style="width:600px;height:400px;"></div>
14
15</body>
16
17</html>
echarts.init方法初始化一个 echarts 实例,代码如下: 1<!DOCTYPE html>
2<html>
3
4<head>
5 <meta charset="utf-8">
6 <!-- 引入下载的 echarts.js 文件 -->
7 <script type="text/javascript" src="js/echarts.js"></script>
8 <title>第一个ECharts图表</title>
9</head>
10
11<body>
12 <!-- 为 ECharts 准备一个定义了宽高的 DOM -->
13 <div id="container" style="width:600px;height:400px;"></div>
14
15 <script type="text/javascript">
16 // 基于准备好的dom,初始化echarts实例
17 var myChart = echarts.init(document.getElementById('container'));
18 </script>
19</body>
20
21</html>
ECharts图表的一般流程即可。ECharts使用 option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。简而言之,option表述了:数据、数据如何映射成图形、交互行为。 1<!DOCTYPE html>
2<html>
3
4<head>
5 <meta charset="utf-8">
6 <!-- 引入下载的 echarts.js 文件 -->
7 <script type="text/javascript" src="js/echarts.js"></script>
8 <title>第一个ECharts图表</title>
9</head>
10
11<body>
12 <!-- 为 ECharts 准备一个定义了宽高的 DOM -->
13 <div id="container" style="width:600px;height:400px;"></div>
14
15 <script type="text/javascript">
16 // 基于准备好的dom,初始化echarts实例
17 var myChart = echarts.init(document.getElementById('container'));
18
19 // 设置图表的参数
20 var option = {
21 title: {
22 text: "第一个ECharts图表"
23 },
24 tooltip: {},
25 legend: {
26 data: ["销量"]
27 },
28 xAxis: {
29 data: ['品类1', '品类2', '品类3', '品类4', '品类5']
30 },
31 yAxis: {},
32 series: [{
33 name: "销量",
34 type: "bar",
35 data: [5, 35, 25, 15, 45]
36 }]
37 };
38 </script>
39</body>
40
41</html>
myChart.setOption(option)用指定的配置项和数据显示图表,代码如下: 1<!DOCTYPE html>
2<html>
3
4<head>
5 <meta charset="utf-8">
6 <!-- 引入下载的 echarts.js 文件 -->
7 <script type="text/javascript" src="js/echarts.js"></script>
8 <title>第一个ECharts图表</title>
9</head>
10
11<body>
12 <!-- 为 ECharts 准备一个定义了宽高的 DOM -->
13 <div id="container" style="width:600px;height:400px;"></div>
14
15 <script type="text/javascript">
16 // 基于准备好的dom,初始化echarts实例
17 var myChart = echarts.init(document.getElementById('container'));
18
19 // 设置图表的参数
20 var option = {
21 title: {
22 text: "第一个ECharts图表"
23 },
24 tooltip: {},
25 legend: {
26 data: ["销量"]
27 },
28 xAxis: {
29 data: ['品类1', '品类2', '品类3', '品类4', '品类5']
30 },
31 yAxis: {},
32 series: [{
33 name: "销量",
34 type: "bar",
35 data: [5, 35, 25, 15, 45]
36 }]
37 };
38
39
40 // 使用指定的配置项和数据显示图表
41 myChart.setOption(option);
42 </script>
43</body>
44
45</html>
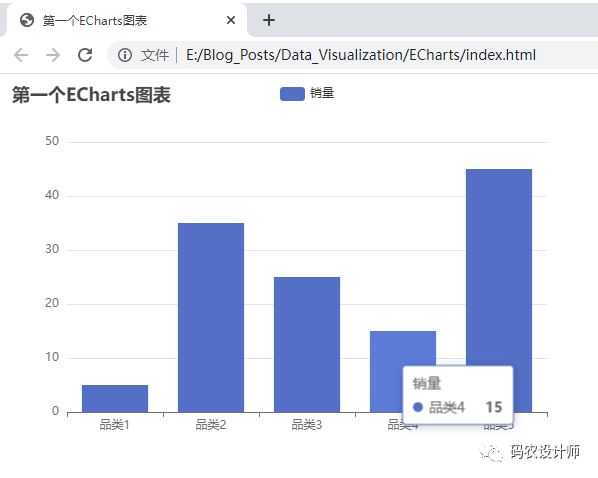
至此第一个ECharts图表构建完成,使用浏览器打开index.html文件可以看到如下图表:



本篇文章来源于微信公众号: 码农设计师
