本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization雷达图主要是用于对比多个单位在多个不同项目上的表现差异。
在ECharts中绘制雷达图,需要将series中的type设置为"radar",另外还将使用到雷达图坐标系radar组件,用于调整雷达图的显示效果.
radar组件中indicator参数:
其中作为雷达图的指示器的indicator参数,用来指定雷达图中的多个变量(维度)。
indicator |
|
| 参数 |
描述 |
name |
指示器名称 |
max |
指示器的最大值,可选,建议设置 |
min |
指示器的最小值,可选,默认为 0 |
color |
标签特定的颜色 |
另外,雷达图的数据是多变量(维度)的,为例显示清晰,可以使用name参数设置数据项名称,使用value参数指定单个数据项的数值。
1 // 设置图表的参数
2 var option = {
3 title: {
4 text: "雷达图"
5 },
6
7 tooltip: {},
8
9 // 图例
10 legend: {},
11
12 // 雷达图坐标系组件
13 radar: {
14 // 雷达图的指示器
15 indicator: [
16 { name: "维度一", max: 280 ,color:"red"},// 标签设置为红色
17 { name: "维度二", max: 280 },
18 { name: "维度三", max: 280 },
19 { name: "维度四", max: 280 },
20 { name: "维度五", max: 280 },
21 { name: "维度六", max: 280 },
22 ],
23 },
24
25
26 // 数据系列
27 series: [{
28 type: "radar",
29 data: [
30 { name: "对象一", value: [150, 230, 224, 218, 135, 147] },
31 { name: "对象二", value: [100, 200, 260, 200, 180, 190] },
32 { name: "对象三", value: [130, 180, 200, 230, 150, 210] }
33 ]
34 }],
35 };
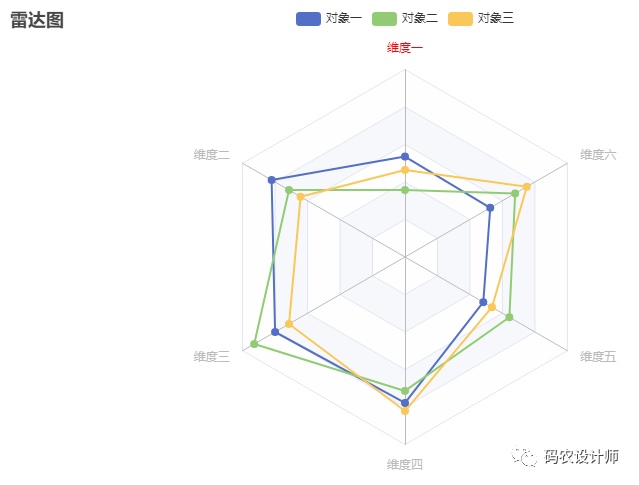
可视化结果如下图所示:

radar组件中其他参数:
以下是常用的设置雷达图显示效果的参数:
| 参数 |
描述 |
shape |
雷达图绘制类型,支持 'polygon' 和 'circle' |
axisLine |
坐标轴轴线相关设置 |
axisTick |
坐标轴刻度相关设置 |
splitLine |
坐标轴在 grid 区域中的分隔线相关设置 |
splitArea |
坐标轴在 grid 区域中的分隔区域相关设置,默认不显示 |
代码如下所示:
1 // 设置图表的参数
2 var option = {
3 title: {
4 text: "雷达图"
5 },
6
7 tooltip: {},
8
9 // 图例
10 legend: {},
11
12 // 雷达图坐标系组件
13 radar: {
14 shape:"polygon",// 雷达图绘制类型
15
16 // 雷达图的指示器
17 indicator: [
18 { name: "维度一", max: 280 ,color:"red"},// 标签设置为红色
19 { name: "维度二", max: 280 },
20 { name: "维度三", max: 280 },
21 { name: "维度四", max: 280 },
22 { name: "维度五", max: 280 },
23 { name: "维度六", max: 280 },
24 ],
25 // 坐标轴轴线相关设置
26 axisLine:{
27 // 轴线两边的箭头。可以是字符串,表示两端使用同样的箭头;或者长度为 2 的字符串数组,分别表示两端的箭头。
28 // 默认不显示箭头,即 'none',
29 // 两端都显示箭头可以设置为 'arrow',
30 // 只在末端显示箭头可以设置为 ['none', 'arrow']。
31 symbol:["none","arrow"],
32 lineStyle:{
33 color:"#333"
34 }
35 },
36 // 坐标轴刻度相关设置
37 axisTick:{show:false}, // 不显示坐标轴刻度
38 // 坐标轴在 grid 区域中的分隔线相关设置
39 splitLine:{
40 lineStyle:{
41 color:"red",
42 width:1,
43 opacity:0.5
44 }},
45 // 坐标轴在 grid 区域中的分隔区域相关设置,默认不显示
46 splitArea:{
47 areaStyle:{
48 color:['rgba(0,7,255,0.05)','rgba(0,220,255,0.05)']
49 }
50 },
51 },
52
53
54 // 数据系列
55 series: [{
56 type: "radar",
57 data: [
58 { name: "对象一", value: [150, 230, 224, 218, 135, 147] },
59 { name: "对象二", value: [100, 200, 260, 200, 180, 190] },
60 { name: "对象三", value: [130, 180, 200, 230, 150, 210] }
61 ]
62 }],
63 };
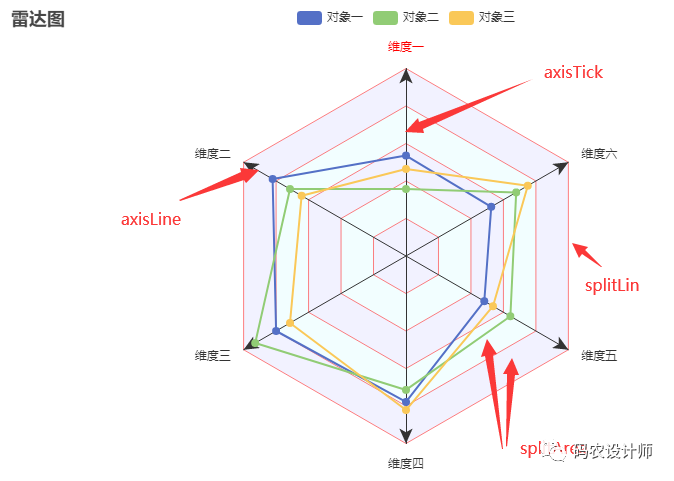
可视化结果如下图所示:

series数据系列中的参数:
series数据系列中常使用lineStyle参数设置线条样式,使用areaStyle参数设置区域填充样式。
代码如下所示:
1 // 设置图表的参数
2 var option = {
3 title: {
4 text: "雷达图"
5 },
6
7 tooltip: {},
8
9 // 图例
10 legend: {},
11
12 // 雷达图坐标系组件
13 radar: {
14 shape:"polygon",// 雷达图绘制类型
15
16 // 雷达图的指示器
17 indicator: [
18 { name: "维度一", max: 280 ,color:"red"},// 标签设置为红色
19 { name: "维度二", max: 280 },
20 { name: "维度三", max: 280 },
21 { name: "维度四", max: 280 },
22 { name: "维度五", max: 280 },
23 { name: "维度六", max: 280 },
24 ],
25 // 坐标轴轴线相关设置
26 axisLine:{
27 // 轴线两边的箭头。可以是字符串,表示两端使用同样的箭头;或者长度为 2 的字符串数组,分别表示两端的箭头。
28 // 默认不显示箭头,即 'none',
29 // 两端都显示箭头可以设置为 'arrow',
30 // 只在末端显示箭头可以设置为 ['none', 'arrow']。
31 symbol:["none","arrow"],
32 lineStyle:{
33 color:"#333"
34 }
35 },
36 // 坐标轴刻度相关设置
37 axisTick:{show:false}, // 不显示坐标轴刻度
38 // 坐标轴在 grid 区域中的分隔线相关设置
39 splitLine:{
40 lineStyle:{
41 color:"red",
42 width:1,
43 opacity:0.5
44 }},
45 // 坐标轴在 grid 区域中的分隔区域相关设置,默认不显示
46 splitArea:{
47 areaStyle:{
48 color:['rgba(0,7,255,0.05)','rgba(0,220,255,0.05)']
49 }
50 },
51 },
52
53
54 // 数据系列
55 series: [{
56 type: "radar",
57 lineStyle:{width:3},// 线条样式
58 areaStyle:{opacity:0.4},// 区域填充样式
59 data: [
60 { name: "对象一", value: [150, 230, 224, 218, 135, 147] },
61 { name: "对象二", value: [100, 200, 260, 200, 180, 190] },
62 { name: "对象三", value: [130, 180, 200, 230, 150, 210] }
63 ]
64 }],
65 };
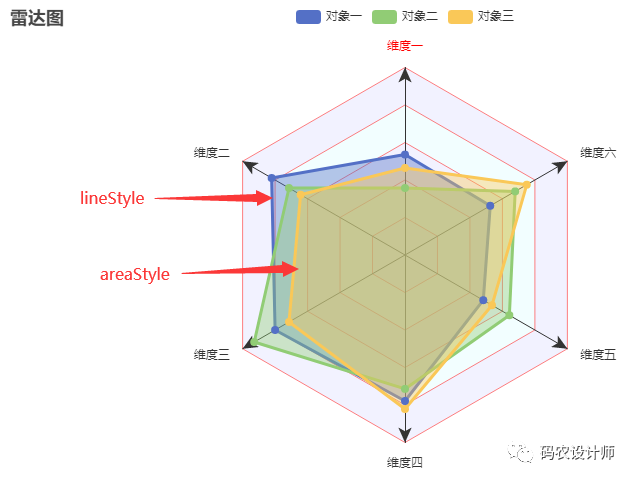
可视化结果如下图所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
