本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization热力图是一种密度图,主要通过颜色以及颜色的深浅程度来表现数值的大小。
在ECharts中绘制雷达图,需要将series中的type设置为"heatmap",并且必须要配合 visualMap 组件使用。
热力图可以应用在直角坐标系以及地理坐标系上,这两个坐标系上的表现形式相差很大,直角坐标系上必须要使用两个类目轴。
本次主要介绍在直角坐标系上应用的例子。
再绘制图形时,首先要观察的是其数据要求。通常来说,热力图所需数据是一个二维数组,每一列被称为一个维度。
1series: [{
2 data: [
3 // 维度X 维度Y 其他维度 ...
4 [ 3.4, 4.5, 15, 43],
5 [ 4.2, 2.3, 20, 91],
6 [ 10.8, 9.5, 30, 18],
7 [ 7.2, 8.8, 18, 57]
8 ]
9}]
可以通过visualMap组件中的dimension参数来指定使用数据中的哪个维度映射到视觉元素上,默认取data中的最后一个维度。
代码如下所示:
1 // 设置图表的参数
2 var option = {
3 title: {
4 text: "热力图"
5 },
6
7 tooltip: {},
8
9 grid: {
10 height: '50%',// 热力图纵向宽度占比
11 top: '10%',// 热力图距离上部百分比
12 },
13
14 xAxis: {
15 type: "category", // 直角坐标系上必须要使用两个类目轴
16 data: [
17 'T1', 'T2', 'T3', 'T4', 'T5', 'T6','T7'
18 ]
19 },
20
21 yAxis: {
22 type: "category", // 直角坐标系上必须要使用两个类目轴
23 data: [
24 'Sat', 'Fri', 'Thu', 'Wed', 'Tue', 'Mon', 'Sun'
25 ]
26 },
27
28 visualMap: {
29 min: 0, // 滑动条最小值
30 max: 10, // 滑动条最大值
31 calculable: true, // 显示拖拽用的手柄
32 orient: 'horizontal', // 水平放置滑动条
33 left: 'center', // 居中放置滑动条
34 bottom: '20%' // 滑动条距离底部百分比距离
35 },
36
37
38 // 数据系列
39 series: [{
40 name: "heatmap",
41 type: "heatmap",
42
43 // 图形上的文本标签设置
44 label: {
45 show: true, // 是否显示标签
46 },
47
48 data:[
49 [0, 0, 5],[0, 1, 1],[0, 2, 0],[0, 3, 6],
50 [0, 4, 2],[0, 5, 0],[0, 6, 3],[0, 7, 0],
51 [1, 0, 7],[1, 1, 10],[1, 2, 0],[1, 3, 8],
52 [1, 4, 5],[1, 5, 2],[1, 6, 1],[1, 7, 0],
53 [2, 0, 1],[2, 1, 1],[2, 2, 2],[2, 3, 1],
54 [2, 4, 4],[2, 5, 6],[2, 6, 8],[2, 7, 0],
55 [3, 0, 7],[3, 1, 3],[3, 2, 6],[3, 3, 5],
56 [3, 4, 6],[3, 5, 5],[3, 6, 0],[3, 7, 7],
57 [4, 0, 1],[4, 1, 3],[4, 2, 0],[4, 3, 0],
58 [4, 4, 0],[4, 5, 1],[4, 6, 0],[4, 7, 0],
59 [5, 0, 2],[5, 1, 1],[5, 2, 0],[5, 3, 3],
60 [5, 4, 5],[5, 5, 0],[5, 6, 3],[5, 7, 0],
61 [6, 0, 1],[6, 1, 0],[6, 2, 7],[6, 3, 0],
62 [6, 4, 8],[6, 5, 0],[6, 6, 10],[6, 7, 2]
63 ]
64 }],
65 };
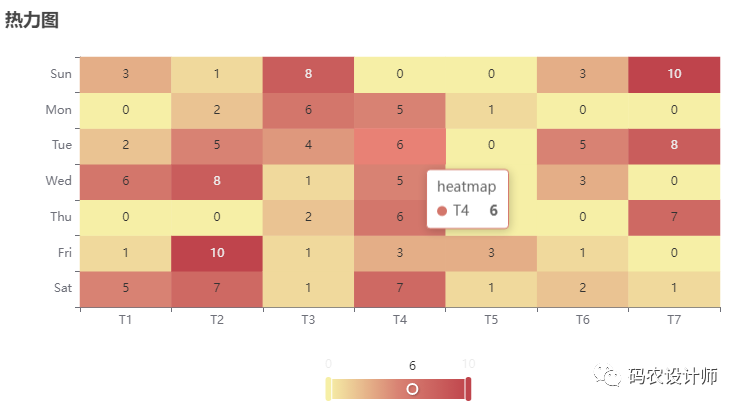
可视化结果如下图所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
