本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
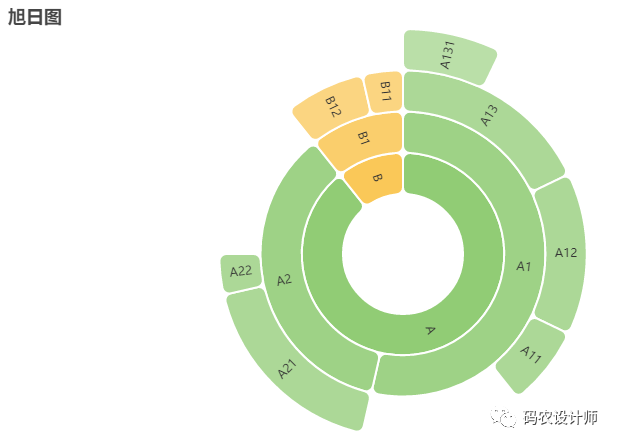
https://github.com/returu/Data_Visualization旭日图可以说是饼图的升级版,不仅可以体现各项所占比例,还能体现各项的层级关系。
在ECharts中绘制旭日图,需要将series中的type设置为"sunburst"。
旭日图可以体现数据项间的层级关系,因此绘制旭日图主要是要对数据进行处理,处理后的数据是层级结构的,每层可以有children子层。
例如,本次示例数据的数据结构如下所示:
-
A和B为数据顶层;
-
A1、A2是A的子层,B1是B的子层;
-
A11、A12、A13是A1的子层,A21、A22是A2的子层,B11、B12是B1的子层;
-
A131是A13的子层。
代码如下所示:
1 var data = [{
2 name:"A",
3 children:[{
4 name:"A1",
5 value:15,
6 children:[{
7 name:"A11",
8 value:2
9 },{
10 name:"A12",
11 value:4
12 },{
13 name:"A13",
14 value:5,
15 children:[{
16 name:"A131",
17 value:2
18 }]
19 }]
20 },{
21 name:"A2",
22 value:10,
23 children:[{
24 name:"A21",
25 value:5
26 },{
27 name:"A22",
28 value:1
29 }]
30 }]
31 },{
32 name:"B",
33 children:[{
34 name:"B1",
35 children:[{
36 name:"B11",
37 value:1
38 },{
39 name:"B12",
40 value:2
41 }]
42 }]
43 }]
44
45 // 设置图表的参数
46 var option = {
47 title:{
48 text:"旭日图"
49 },
50
51 tooltip:{},
52
53 // 数据系列
54 series: [{
55 type: "sunburst",
56 data:data,
57 radius:[60,"90%"],
58 label: {
59 show: true, // 是否显示标签
60 },
61 itemStyle:{
62 borderRadius:7,
63 borderWidth:2
64 },
65 }],
66 };
可视化结果如下图所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
