本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization树图是一种利用包含关系表达层次化数据的可视化方法,需要注意的是树图具有唯一的根节点。
在ECharts中绘制雷达图,需要将series中的type设置为"tree",绘制树图的代码主要分为两部分:数据(树图的数据的嵌套结构与之前介绍的旭日图类似)和树图样式。
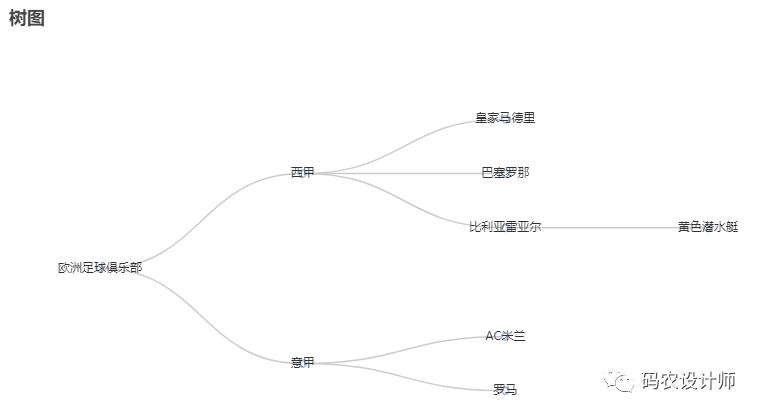
例如,通过下述代码就可以生成一个简单的树图:
1 // 定义数据结构
2 var data = [{
3 name:"欧洲足球俱乐部",
4 children:[{
5 name:"西甲",
6 value:15,
7 children:[{
8 name:"皇家马德里",
9 value:2
10 },{
11 name:"巴塞罗那",
12 value:4
13 },{
14 name:"比利亚雷亚尔",
15 value:5,
16 children:[{
17 name:"黄色潜水艇",
18 value:2
19 }]
20 }]
21 },{
22 name:"意甲",
23 value:10,
24 children:[{
25 name:"AC米兰",
26 value:5
27 },{
28 name:"罗马",
29 value:1
30 }]
31 }]
32 }]
33
34 // 设置图表的参数
35 var option = {
36 title:{
37 text:"树图"
38 },
39
40 tooltip:{},
41
42 // 数据系列
43 series: [{
44 type: "tree",
45 data:data,
46 }],
47 };
可视化结果如下图所示(点击非叶子节点,节点之后的子节点会收缩隐藏):

树图样式设置:
以下是一些常用的树图样式设置参数:
| 参数 |
描述 |
symbol |
标记的图形 |
symbolSize |
标记的大小 |
layout |
树图的布局,有 正交 和 径向 两种 正交布局 就是我们通常所说的 水平 和 垂直 方向,对应的参数取值为 径向布局 是指以根节点为圆心,每一层节点为环,一层层向外发散绘制而成的布局,对应的参数取值为 |
orient |
树图中 正交布局 的方向,也就是说只有在 layout = 'orthogonal' 的时候,该配置项才生效。对应有 水平 方向的 从左到右,从右到左;以及垂直方向的 从上到下,从下到上。取值分别为 'LR' , 'RL', 'TB', 'BT'。注意,之前的配置项值 'horizontal' 等同于 'LR', 'vertical' 等同于 'TB' |
edgeShape |
树图在 正交布局 下,边的形状。分别有曲线和折线两种,对应的取值是 curve 和 polyline |
initialTreeDepth |
树图初始展开的层级(深度)。根节点是第 0 层,然后是第 1 层、第 2 层,… ,直到叶子节点。该配置项主要和 折叠展开 交互一起使用,目的还是为了防止一次展示过多节点,节点之间发生遮盖。如果设置为 -1 或者 null 或者 undefined,所有节点都将展开 |
itemStyle |
树图中每个节点的样式 |
lineStyle |
树图边的样式 |
label |
每个节点所对应的文本标签的样式 |
leaves |
叶子节点的特殊配置 |
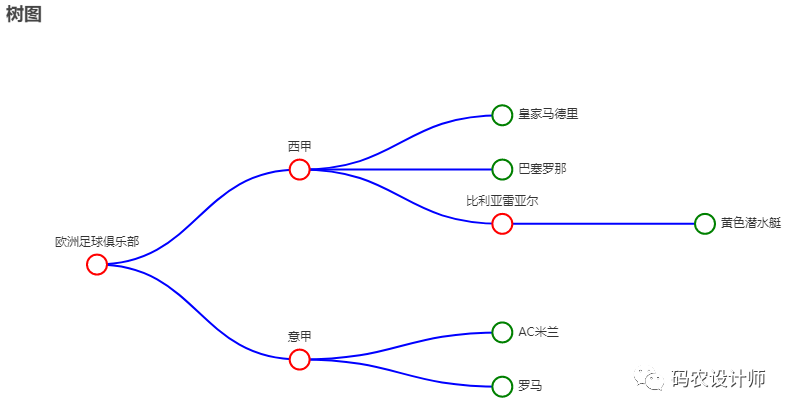
代码如下所示:
1 // 定义数据结构
2 var data = [{
3 name:"欧洲足球俱乐部",
4 children:[{
5 name:"西甲",
6 value:15,
7 children:[{
8 name:"皇家马德里",
9 value:2
10 },{
11 name:"巴塞罗那",
12 value:4
13 },{
14 name:"比利亚雷亚尔",
15 value:5,
16 children:[{
17 name:"黄色潜水艇",
18 value:2
19 }]
20 }]
21 },{
22 name:"意甲",
23 value:10,
24 children:[{
25 name:"AC米兰",
26 value:5
27 },{
28 name:"罗马",
29 value:1
30 }]
31 }]
32 }]
33
34 // 设置图表的参数
35 var option = {
36 title:{
37 text:"树图"
38 },
39
40 tooltip:{},
41
42 // 数据系列
43 series: [{
44 type: "tree",
45 data:data,
46 symbol:"emptyCircle", // 标记的图形
47 symbolSize:20, // 标记的大小
48 layout:"orthogonal", // 树图的布局,有 正交(orthogonal) 和 径向(radial) 两种
49 orient:"LR", // 树图中 正交布局 的方向,只有在 layout = 'orthogonal' 的时候,该配置项才生效
50 edgeShape:"curve", // 树图在正交布局下边的形状。有曲线和折线两种,对应的取值是 curve 和 polyline
51 initialTreeDepth:3, // 树图初始展开的层级(深度)。根节点是第 0 层,然后是第 1 层、第 2 层,... ,直到叶子节点
52 itemStyle:{
53 color:"red", // 树图中每个节点的样式——图形的颜色
54 },
55 lineStyle:{
56 color:"blue", // 树图边的颜色
57 width:2, // 树图边的宽度
58 },
59 label:{
60 position:"top", // 标签的位置
61 align:"center", // 文字水平对齐方式
62 },
63 leaves:{
64 itemStyle:{
65 color:"green" // 叶子节点的图形的颜色
66 },
67 label:{
68 position:"right", // 叶子节点的标签的位置
69 align:"left", // 叶子节点的文字水平对齐方式
70 },
71 },
72 }],
73 };
可视化结果如下图所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
