本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization漏斗图是一种常用于互联网领域转化率分析的图表。
在ECharts中绘制漏斗图,需要将series中的type设置为"funnel",series中的data数据格式一般为如下格式,此时每项为一个对象:
1[{
2 // 数据项的名称
3 name: '数据1',
4 // 数据项值8
5 value: 10
6}, {
7 name: '数据2',
8 value: 20
9}]
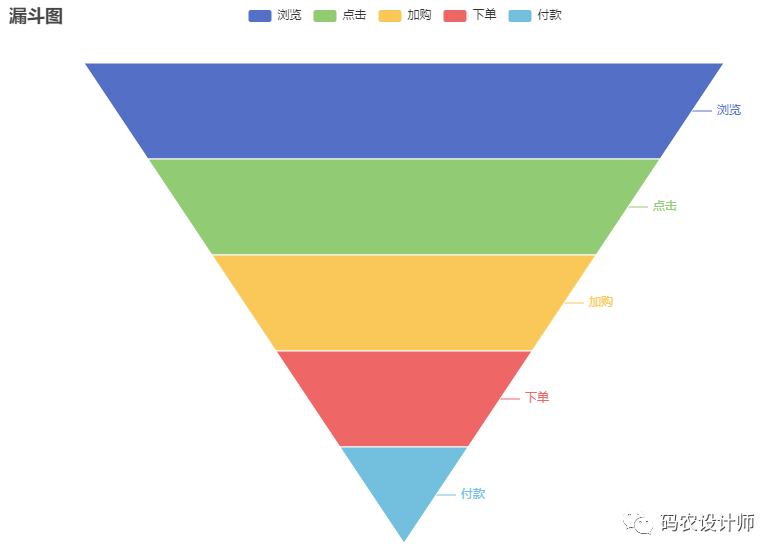
通过如下代码可以生成一个简单的漏斗图,反映了电商平台用户的转化情况:
1 var option = {
2 title: {
3 text: "漏斗图"
4 },
5
6 tooltip: {},
7
8 // 图例
9 legend: { data: ["浏览", "点击", "加购", "下单", "付款"] },
10
11
12 // 数据系列
13 series: [{
14 name: "漏斗图",
15 type: "funnel",
16 data: [
17 { name: "浏览", value: 100 },
18 { name: "点击", value: 80 },
19 { name: "加购", value: 60 },
20 { name: "下单", value: 40 },
21 { name: "付款", value: 20 },
22 ]
23 }]
24 };
可视化结果如下图所示:

样式设置:
漏斗图的样式设置与其他图表大体相似,这里只简要介绍下:
| 参数 |
描述 |
min |
指定的数据最小值 |
max |
指定的数据最大值 |
gap |
数据图形间距 |
label |
漏斗图图形上的文本标签样式 |
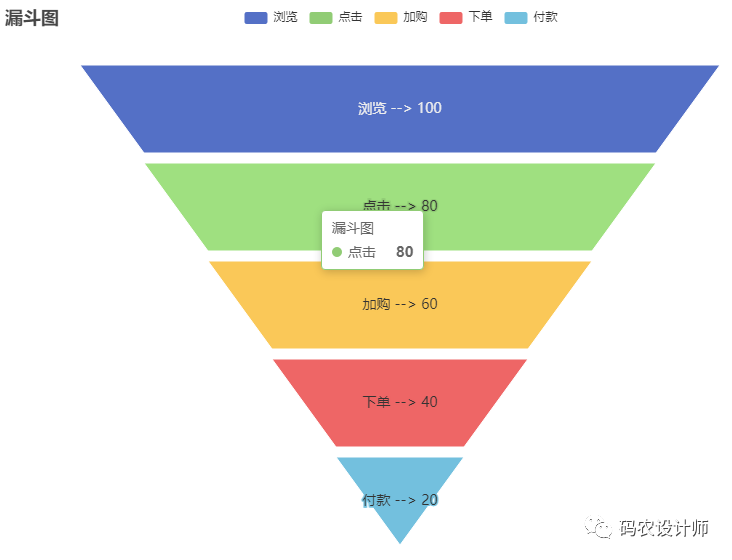
代码如下所示:
1 var option = {
2 title: {
3 text: "漏斗图"
4 },
5
6 tooltip: {},
7
8 // 图例
9 legend: { data: ["浏览", "点击", "加购", "下单", "付款"] },
10
11
12 // 数据系列
13 series: [{
14 name: "漏斗图",
15 type: "funnel",
16 min:0, // 指定的数据最小值
17 max:100, // 指定的数据最大值
18 gap:10, // 数据图形间距
19 label:{ // 漏斗图图形上的文本标签样式
20 show:true,
21 position:"inside",
22 formatter:"{b} --> {c}",
23 fontSize:14,
24 },
25 data: [
26 { name: "浏览", value: 100 },
27 { name: "点击", value: 80 },
28 { name: "加购", value: 60 },
29 { name: "下单", value: 40 },
30 { name: "付款", value: 20 },
31 ]
32 }]
33 };
可视化结果如下图所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
