本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization仪表盘是一种表示进度的图表。
在ECharts中绘制仪表盘,需要将series中的type设置为"gauge"。
仪表盘的数据内容数组,每个数组项一般设置为一个对象:
1[{
2 // 数据项的名称
3 name: '数据1',
4 // 数据项值8
5 value: 10
6}, {
7 name: '数据2',
8 value: 20
9}]
通过以下代码,可以很快速的生成一个仪表盘:
1 // 设置图表的参数
2 var option = {
3 title: {
4 text: "仪表盘",
5 },
6
7 // 数据系列
8 series: [{
9 name: "仪表盘",
10 type: "gauge",
11 data: [
12 { name: "完成率", value: 60 }
13 ],
14 }],
15 };
可视化结果如下图所示:

样式设置:
以下是仪表盘样式的常用参数:
| 参数 |
描述 |
min |
最小的数据值 |
max |
最大的数据值 |
radius |
仪表盘半径,可以是相对于容器高宽中较小的一项的一半的百分比,也可以是绝对的数值 |
splitNumber |
仪表盘刻度的分割段数 |
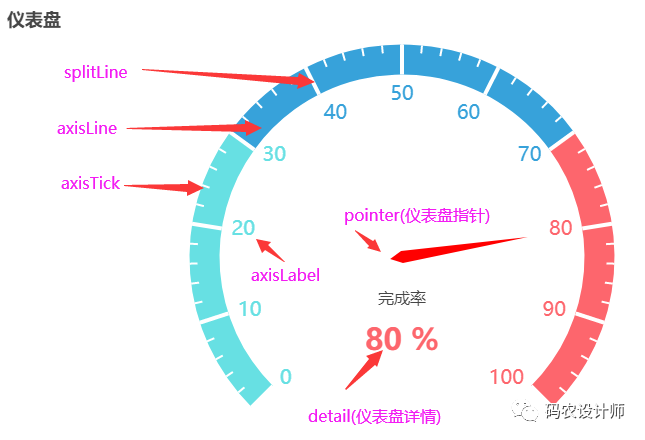
axisLine |
仪表盘轴线相关配置 |
pointer |
仪表盘指针 |
axisTick |
刻度样式 |
splitLine |
分隔线样式 |
axisLabel |
刻度标签 |
detail |
仪表盘详情,用于显示数据 |
代码如下所示:
1 // 设置图表的参数
2 var option = {
3 title: {
4 text: "仪表盘",
5 },
6
7 // 数据系列
8 series: [{
9 name: "仪表盘",
10 type: "gauge",
11 min: 0, // 最小的数据值
12 max: 100, // 最大的数据值
13 radius:"85%", // 仪表盘半径
14 splitNumber: 10, // 仪表盘刻度的分割段数
15 // 仪表盘轴线相关配置
16 axisLine: {
17 // 仪表盘轴线样式
18 lineStyle: {
19 width: 30, // 轴线宽度
20 // 仪表盘的轴线可以被分成不同颜色的多段。每段的结束位置和颜色可以通过一个数组来表示
21 color: [
22 [0.3, '#67e0e3'], // 0~30% 的颜色
23 [0.7, '#37a2da'], // 30%~70% 的颜色
24 [1, '#fd666d'] // 70%~100% 的颜色
25 ]
26 }
27 },
28 // 仪表盘指针
29 pointer: {
30 itemStyle: {
31 color: 'red' // 指针颜色
32 }
33 },
34 // 刻度样式
35 axisTick: {
36 distance: -30, // 刻度线与轴线的距离
37 length: 8, // 刻度线长。支持相对半径的百分比
38 lineStyle: {
39 color: '#fff', // 线的颜色
40 width: 2 // 线宽
41 }
42 },
43 // 分隔线样式
44 splitLine: {
45 distance: -30, // 分隔线与轴线的距离
46 length: 30, // 分隔线线长,与仪表盘轴线宽度一致
47 lineStyle: {
48 color: '#fff', // 线的颜色
49 width: 4 // 线宽
50 }
51 },
52 // 刻度标签
53 axisLabel: {
54 color: 'inherit', // 颜色,与仪表盘轴线的颜色一致
55 distance: 40, // 标签与刻度线的距离
56 fontSize: 20 // 文字的字体大小
57 },
58 // 仪表盘详情,用于显示数据
59 detail: {
60 valueAnimation: true, // 是否开启标签的数字动画
61 formatter: '{value} %', // 格式化函数或者字符串
62 color: 'inherit' // 文字颜色,与所指向的仪表盘颜色一致
63 },
64 data: [
65 { name: "完成率", value: 60 }
66 ],
67 }],
68 };
可视化结果如下图所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
