本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization
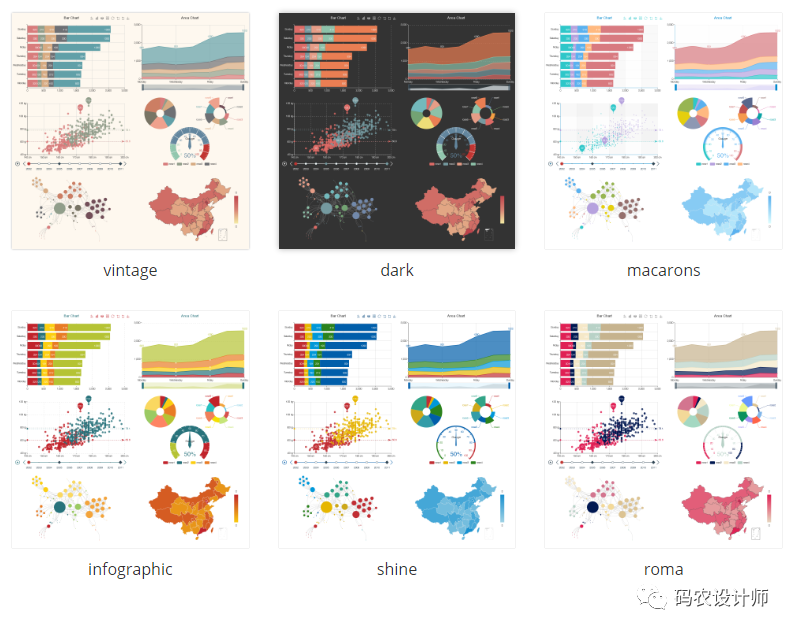
在应用官方主题时,只需要将下载的主题文件引入到ECharts初始化代码中即可:
<script src="echarts.js"></script>
<!-- 引入主题 -->
<script src="theme/vintage.js"></script>
<script>
// 第二个参数可以指定前面引入的主题
var chart = echarts.init(document.getElementById('main'), 'vintage');
chart.setOption({
...
});
</script>
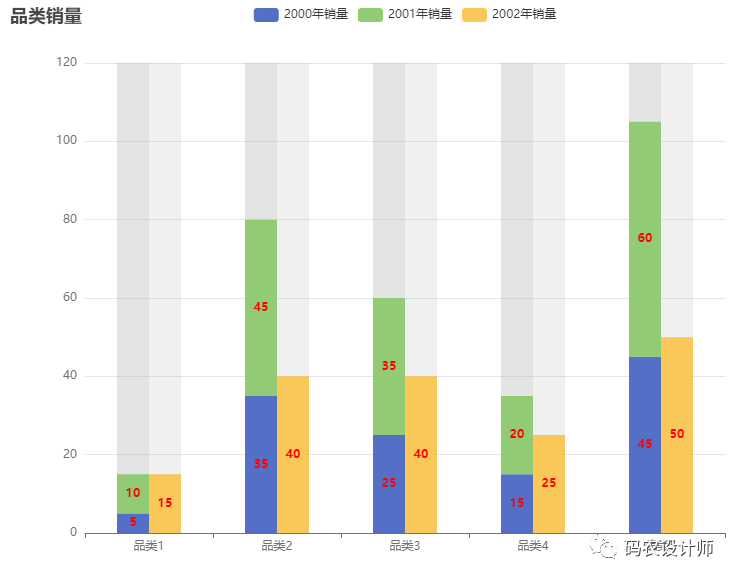
例如,下图为我们之前文章中(9.ECharts图表绘制——柱状图)中创建的柱状图:

下面,将官方主题引入,代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入下载的 echarts.js 文件 -->
<script type="text/javascript" src="js/echarts.js"></script>
<!-- 引入官方主题 -->
<script src="js/dark.js"></script>
<title>第一个ECharts图表</title>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="container" style="width:800px;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例,并引入官方主题
var myChart = echarts.init(document.getElementById('container') , 'dark');
// 设置图表的参数
var option = {
title: {
text: "品类销量"
},
tooltip: {},
// 图例
legend: {
data: ["2000年销量", "2001年销量", "2002年销量"]
},
// x轴
xAxis: {
type: "category",
data: ['品类1', '品类2', '品类3', '品类4', '品类5'],
},
// y轴
yAxis: {
type: "value",
},
// 数据系列
series: [{
name: "2000年销量",
type: "bar",
showBackground: true, // 是否显示柱条的背景色
label: {
show: true, // 是否显示标签
position: "inside", // 标签的位置
color: "red", // 文字的颜色
fontWeight: "bold", // 文字字体的粗细
fontFamily: "Microsoft YaHei", // 文字的字体系列
},
selectedMode: "multiple", // 选中模式的配置,表示是否支持多个选中,默认关闭
select: {
label: {
formatter: "{b}-{a}-{c}", // 标签内容格式器,支持字符串模板和回调函数两种形式
fontSize:18, // 文字的字体大小
color:"black", // 文字的颜色
backgroundColor:"#FFF", // 文字块背景色
position: "inside" // 标签的位置
},
itemStyle: {
color:"red", // 柱条的颜色
borderColor:"#000", // 柱条的描边颜色
borderWidth:3,
opacity:0.6,
},
},
stack:1, // 数据堆叠
data: [5, 35, 25, 15, 45],
}, {
name: "2001年销量",
type: "bar",
showBackground: true, // 是否显示柱条的背景色
label: {
show: true, // 是否显示标签
position: "inside", // 标签的位置
color: "red", // 文字的颜色
fontWeight: "bold", // 文字字体的粗细
fontFamily: "Microsoft YaHei", // 文字的字体系列
},
barGap: "0%", // 不同系列的柱间距离
barCategoryGap: "50%", // 同一系列的柱间距离
stack:1, // 数据堆叠
data: [10, 45, 35, 20, 60],
}, {
name: "2002年销量",
type: "bar",
showBackground: true, // 是否显示柱条的背景色
label: {
show: true, // 是否显示标签
position: "inside", // 标签的位置
color: "red", // 文字的颜色
fontWeight: "bold", // 文字字体的粗细
fontFamily: "Microsoft YaHei", // 文字的字体系列
},
barGap: "0%", // 不同系列的柱间距离
barCategoryGap: "50%", // 同一系列的柱间距离
stack:2, // 数据堆叠
data: [15, 40, 40, 25, 50],
}]
};
// 使用指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
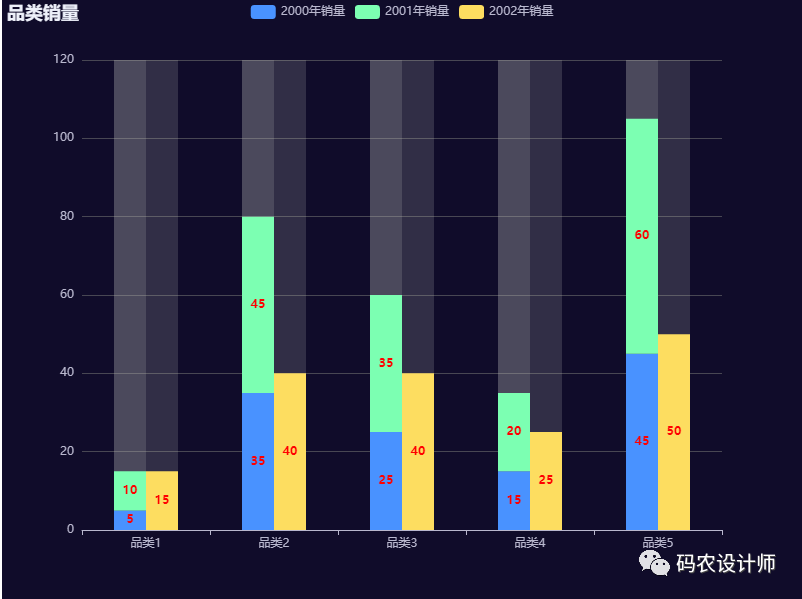
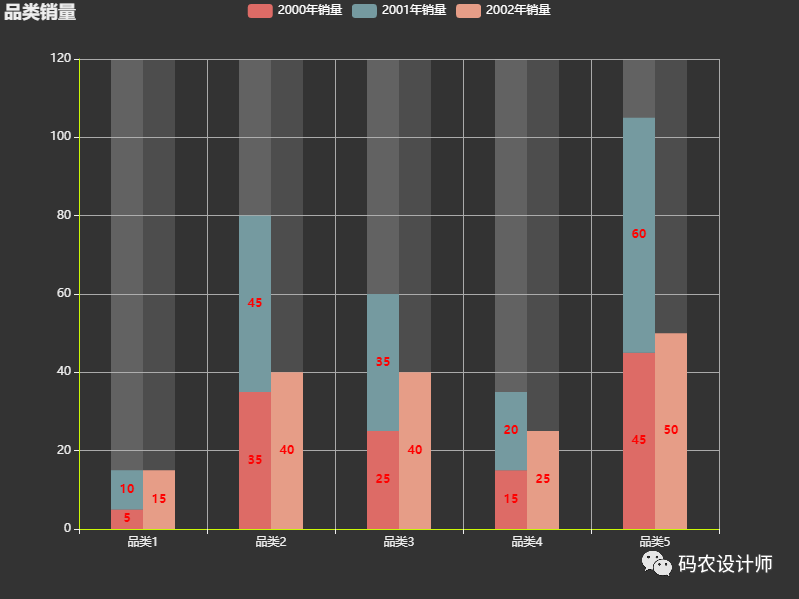
可视化结果如下图所示:

使用上面介绍的官方主题时,有时可能需要在官方主题的基础上进行一些修改,此时就需要使用到ECharts主题编辑器。
ECharts 主题编辑器是一个可视化的主题编辑工具,可以让你在浏览器中创建和编辑 ECharts 图表主题。使用 ECharts 主题编辑器,可以轻松地选择颜色、字体、标记等样式,并将其保存为主题,以便在多个图表中重复使用。
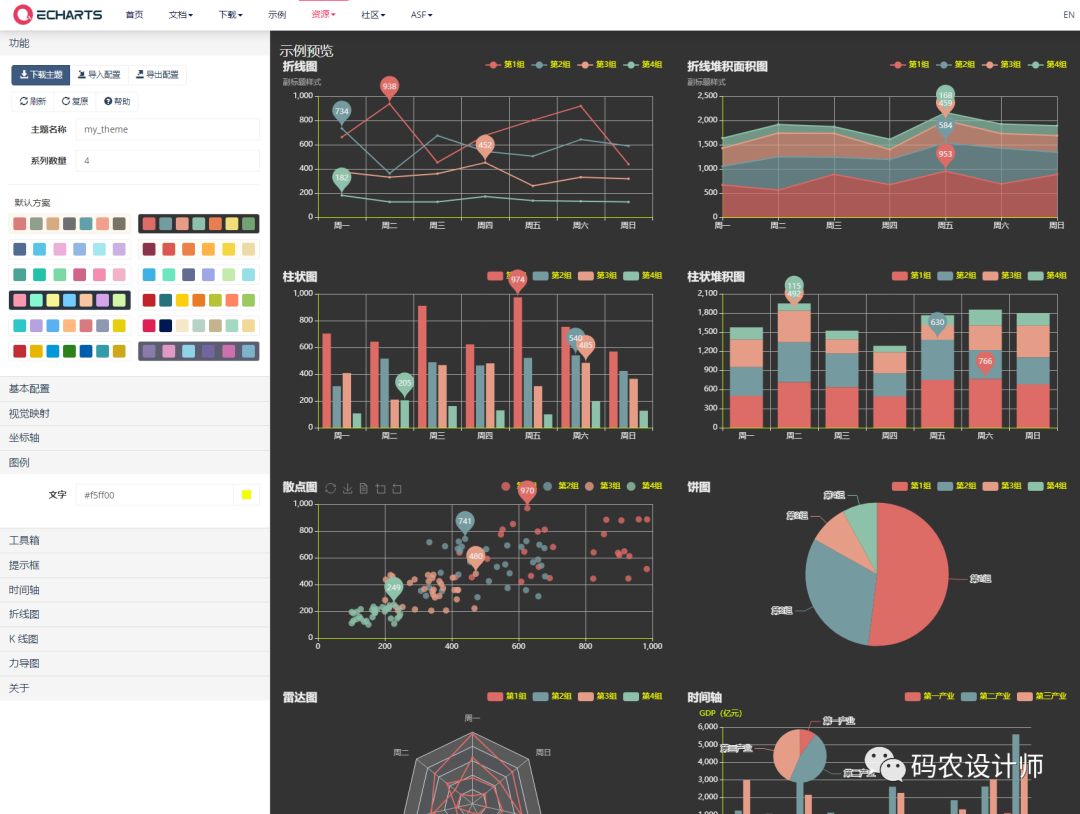
在ECharts主页菜单中选择【资源→主题构建工具】,就会跳转到 ECharts 主题编辑器页面。
在左侧的【默认方案】栏下,可以通过不同的色彩主题选择不同的主题样式,然后可以在每一个配置项下进行颜色设置,并能从右侧的可视化图表中实时查看变化。

设置完成后,可以为主题重命名并导出主题。点击【下载主题】,可以选择保存为 JSON 文件或 JavaScript 文件。
自定义主题的使用方法与上述介绍的官方主题一样。
例如,在主题编辑器中将坐标轴颜色设置为黄绿色,并且将图例文字颜色设置为了黄色,并导出为my_theme.js文件。
但是在后续应用中,想将图例文字设置为白色,就可以在option中legend组件下textStyle中进行文字颜色设置。
// 图例
legend: {
data: ["2000年销量", "2001年销量", "2002年销量"],
textStyle:{
color:"white"
}
},
可视化结果如下图所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
