本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization
https://jupyter.org/
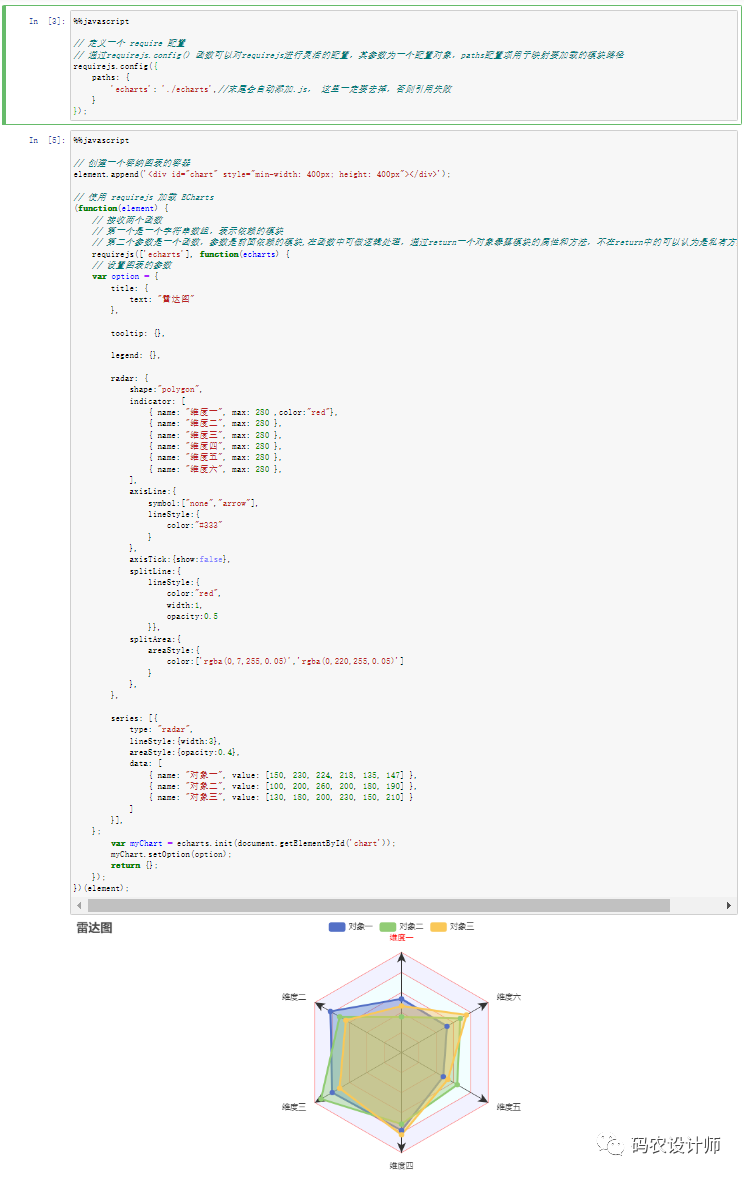
ECharts会使用到JavaScript,因此需要在Jupyter Notebook代码块前加入%%javascript表示该部分代码块为JavaScript代码。-
引入echarts.js脚本文件:
Header中使用Script 标签的方式来引入echarts.js脚本文件。<script type="text/javascript" src="js/echarts.js"></script>
Jupyter Notebook中需要使用到requirejs,其是IPYNB管理JS模块的基础库,并且Jupyter Notebook自带requirejs,因此可以使用requirejs很方便地来引入外部js文件。%%javascript
// 定义一个 require 配置
// 通过requirejs.config() 函数可以对requirejs进行灵活的配置,其参数为一个配置对象,paths配置项用于映射要加载的模块路径
requirejs.config({
paths: {
'echarts': './echarts',//末尾会自动添加.js, 这里一定要去掉,否则引用失败
}
});
-
引入和执行代码:
ECharts,具体代码如下所示,其中option与之前介绍的一样,可以根据绘图需要进行相应调整:%%javascript
// 创建一个容纳图表的容器
element.append('<div id="chart" style="min-width: 400px; height: 400px"></div>');
// 使用 requirejs 加载 ECharts
(function(element) {
// 接收两个函数
// 第一个是一个字符串数组,表示依赖的模块
// 第二个参数是一个函数,参数是前面依赖的模块,在函数中可做逻辑处理,通过return一个对象暴露模块的属性和方法,不在return中的可以认为是私有方法和私有属性
requirejs(['echarts'], function(echarts) {
// 设置图表的参数
var option = {
title: {
text: "雷达图"
},
tooltip: {},
legend: {},
radar: {
shape:"polygon",
indicator: [
{ name: "维度一", max: 280 ,color:"red"},
{ name: "维度二", max: 280 },
{ name: "维度三", max: 280 },
{ name: "维度四", max: 280 },
{ name: "维度五", max: 280 },
{ name: "维度六", max: 280 },
],
axisLine:{
symbol:["none","arrow"],
lineStyle:{
color:"#333"
}
},
axisTick:{show:false},
splitLine:{
lineStyle:{
color:"red",
width:1,
opacity:0.5
}},
splitArea:{
areaStyle:{
color:['rgba(0,7,255,0.05)','rgba(0,220,255,0.05)']
}
},
},
series: [{
type: "radar",
lineStyle:{width:3},
areaStyle:{opacity:0.4},
data: [
{ name: "对象一", value: [150, 230, 224, 218, 135, 147] },
{ name: "对象二", value: [100, 200, 260, 200, 180, 190] },
{ name: "对象三", value: [130, 180, 200, 230, 150, 210] }
]
}],
};
var myChart = echarts.init(document.getElementById('chart'));
myChart.setOption(option);
return {};
});
})(element);

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
