本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization组件介绍:
数据区域缩放组件(dataZoom )用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
现在支持以下三种类型的 dataZoom 组件:
-
内置型数据区域缩放组件(
dataZoomInside):内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。 -
滑动条型数据区域缩放组件(
dataZoomSlider):有单独的滑动条,用户在滑动条上进行缩放或漫游。 -
框选型数据区域缩放组件(
dataZoomSelect):提供一个选框进行数据区域缩放,配置项在 toolbox 中。
数据区域缩放的相关参数配置在 option 中的 dataZoom 内设置。
dataZoom 组件可 同时存在多个,起到共同控制的作用。如果多个 dataZoom 组件共同控制同一个数轴,他们会自动联动。
以下是一些常用的参数:
| 参数 |
描述 |
type |
数据区域缩放组件类型,’inside’或’slider’ |
xAxisIndex |
组件控制的 x轴 |
yAxisIndex |
组件控制的 y轴 |
filterMode |
数据过滤模式,可选值:
|
start |
数据窗口范围的起始百分比。 范围是:0 ~ 100。表示 0% ~ 100%。 |
end |
数据窗口范围的结束百分比。范围是:0 ~ 100。 |
startValue |
数据窗口范围的起始数值。 如果设置了 dataZoom-inside.start 则 startValue 失效。 |
endValue |
数据窗口范围的结束数值。 如果设置了 dataZoom-inside.end 则 endValue 失效。 |
-
当只有
X轴 或 只有Y轴受dataZoom组件控制时:
filterMode: 'filter',这样能使另一个轴自适应过滤后的数值范围。-
当
X轴Y轴分别受dataZoom组件控制时:
X 轴和 Y 轴是同等地位的、不应互相影响的,比如在双数值轴散点图中,那么两个轴可都设为 filterMode: 'empty'。如果 X 轴为主,Y 轴为辅,比如在柱状图中,需要拖动 dataZoomX 改变 X 轴过滤柱子时,Y 轴的范围也自适应剩余柱子的高度,拖动 dataZoomY 改变 Y 轴过滤柱子时,X 轴范围不受影响,那么就 X轴设为 filterMode: 'filter',Y 轴设为 filterMode: 'empty',即主轴 'filter',辅轴 'empty'。
示例:
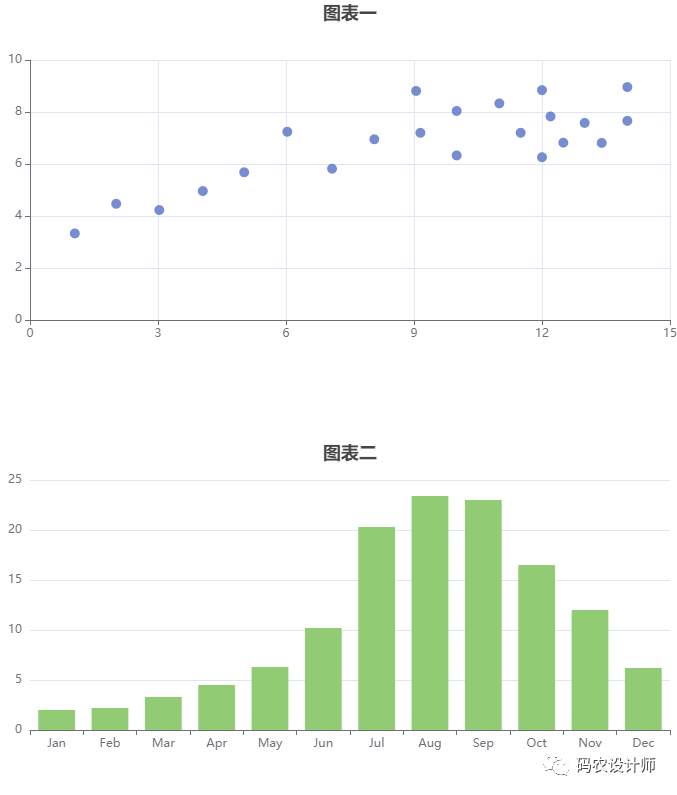
本次首先绘制上下两个网格,分别绘制散点图和柱状图:
1 // 设置图表的参数
2 var option = {
3
4 title: [{
5 left: 'center',
6 text: "图表一",
7 }, {
8 top: "55%",
9 left: 'center',
10 text: "图表二",
11 }],
12
13 tooltip: {},
14
15
16 legend: {},
17
18
19 xAxis: [{}, {
20 type: "category",
21 data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
22 gridIndex: 1
23 }],
24
25
26 yAxis: [{
27 type: "value",
28 }, {
29 gridIndex: 1,
30 }],
31
32 grid: [{
33 bottom: '60%'
34 }, {
35 top: '60%'
36 }],
37
38
39 series: [{
40 type: "scatter",
41 data: [
42 [10.0, 8.04],
43 [8.07, 6.95],
44 [13.0, 7.58],
45 [9.05, 8.81],
46 [11.0, 8.33],
47 [14.0, 7.66],
48 [13.4, 6.81],
49 [10.0, 6.33],
50 [14.0, 8.96],
51 [12.5, 6.82],
52 [9.15, 7.2],
53 [11.5, 7.2],
54 [3.03, 4.23],
55 [12.2, 7.83],
56 [2.02, 4.47],
57 [1.05, 3.33],
58 [4.05, 4.96],
59 [6.03, 7.24],
60 [12.0, 6.26],
61 [12.0, 8.84],
62 [7.08, 5.82],
63 [5.02, 5.68]
64 ],
65 }, {
66 type: "bar",
67 data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2],
68 xAxisIndex: 1,
69 yAxisIndex: 1
70 }],
71 };
图表效果如下所示:

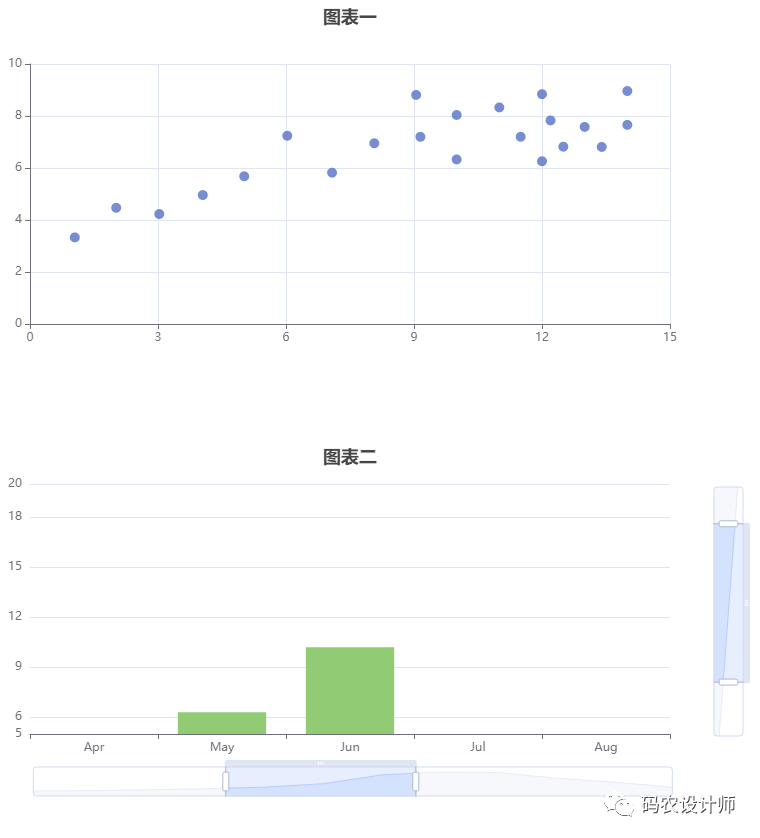
在上图的基础上,添加数据区域缩放组件dataZoom,其中,上图使用内置型数据区域缩放组件(dataZoomInside),下图使用滑动条型数据区域缩放组件(dataZoomSlider):
1 // 数据区域缩放组件
2 dataZoom: [{
3 type: "inside", // 第一个图表使用 内置型数据区域缩放组件(dataZoomInside)
4 xAxisIndex: 0, // 设置 dataZoom-inside 组件控制的 x 轴
5 filterMode: "filter", // 数据过滤模式
6 },{
7 type: "slider", // 第二个图表 滑动条型数据区域缩放组件(dataZoomSlider)
8 xAxisIndex: 1, // 设置 dataZoom-slider 组件控制的 x 轴
9 filterMode: "filter", // 数据过滤模式
10 start:30,
11 end:60,
12 }, {
13 type: "slider", // 第二个图表 滑动条型数据区域缩放组件(dataZoomSlider)
14 yAxisIndex: 1, // 设置 dataZoom-slider 组件控制的 y 轴
15 filterMode: "empty", // 数据过滤模式
16 startValue:5, // 数据窗口范围的起始数值
17 endValue:20, // 数据窗口范围的结束数值
18 }],
图表效果如下所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
