本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization在ECharts中绘制柱状图,只需要将series中的type设置为"bar"即可。
柱状图的可视化设置也是通过在series中的一系列参数来完成。例如:
在series中设置多组数据系列可以绘制聚合柱状图。
通过showBackground参数,可以设置是否显示柱条的背景色。
1 var option = {
2 title: {
3 text: "品类销量"
4 },
5
6 tooltip: {},
7
8 // 图例
9 legend: {
10 data: ["2000年销量","2001年销量"]
11 },
12
13
14 // x轴
15 xAxis: {
16 type:"category",
17 data: ['品类1', '品类2', '品类3', '品类4', '品类5'],
18 },
19
20 // y轴
21 yAxis: {
22 type:"value",
23 },
24
25
26 // 数据系列
27 series: [{
28 name: "2000年销量",
29 type: "bar",
30 showBackground:true, // 是否显示柱条的背景色
31 data: [5, 35, 25, 15, 45],
32 }, {
33 name: "2001年销量",
34 type: "bar",
35 showBackground:true, // 是否显示柱条的背景色
36 data: [10, 45, 35, 20, 60],
37 }]
38 };
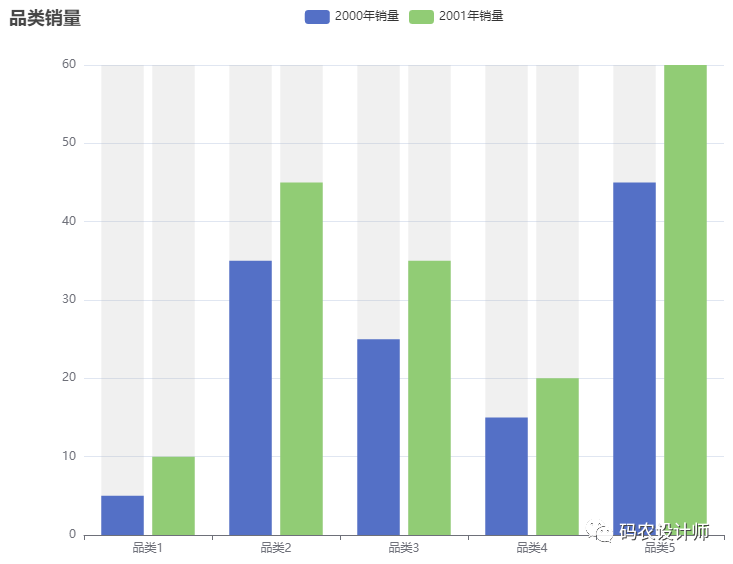
可视化结果如下图所示:

label参数:
通过series中label参数设置文本标签,以下是一些常用参数:
| 参数 |
描述 |
show |
是否显示标签 |
position |
标签的位置。可以通过内置的语义声明位置,也可以用一个数组表示相对的百分比或者绝对像素值表示标签相对于图形包围盒左上角的位置 |
color |
文字的颜色 |
fontWeight |
文字字体的粗细 |
fontFamily |
文字的字体系列 |
1 // 数据系列
2 series: [{
3 name: "2000年销量",
4 type: "bar",
5 showBackground:true, // 是否显示柱条的背景色
6 label:{
7 show:true, // 是否显示标签
8 position:"top", // 标签的位置
9 color:"red", // 文字的颜色
10 fontWeight:"bold", // 文字字体的粗细
11 fontFamily:"Microsoft YaHei", // 文字的字体系列
12 },
13 data: [5, 35, 25, 15, 45],
14 }, {
15 name: "2001年销量",
16 type: "bar",
17 showBackground:true, // 是否显示柱条的背景色
18 label:{
19 show:true, // 是否显示标签
20 position:"top", // 标签的位置
21 color:"red", // 文字的颜色
22 fontWeight:"bold", // 文字字体的粗细
23 fontFamily:"Microsoft YaHei", // 文字的字体系列
24 },
25 data: [10, 45, 35, 20, 60],
26 }]
27 };
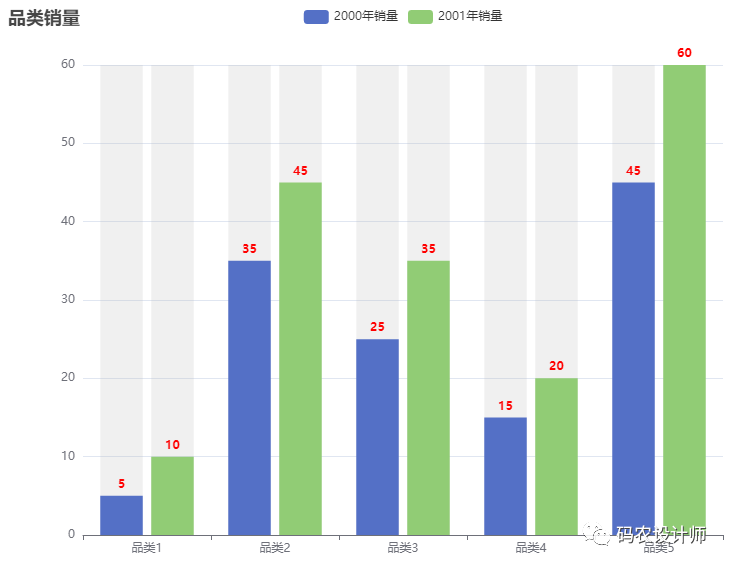
可视化结果如下图所示:

barGap和barCategoryGap参数:
通过series中的barGap和barCategoryGap参数用于设置柱子间的距离。
| 参数 | 描述 |
| barGap |
不同系列的柱间距离,为百分比(如 ‘30%’,表示柱子宽度的 30%)。 如果想要两个系列的柱子重叠,可以设置 barGap 为 ‘-100%’。这在用柱子做背景的时候有用。 在同一坐标系上,此属性会被多个 ‘bar’ 系列共享。此属性应设置于此坐标系中最后一个 ‘bar’ 系列上才会生效,并且是对此坐标系中所有 ‘bar’ 系列生效。 |
| barCategoryGap |
同一系列的柱间距离,默认为类目间距的20%,可设固定值 在同一坐标系上,此属性会被多个 ‘bar’ 系列共享。此属性应设置于此坐标系中最后一个 ‘bar’ 系列上才会生效,并且是对此坐标系中所有 ‘bar’ 系列生效。 |
1 // 数据系列
2 series: [{
3 name: "2000年销量",
4 type: "bar",
5 showBackground:true, // 是否显示柱条的背景色
6 label:{
7 show:true, // 是否显示标签
8 position:"top", // 标签的位置
9 color:"red", // 文字的颜色
10 fontWeight:"bold", // 文字字体的粗细
11 fontFamily:"Microsoft YaHei", // 文字的字体系列
12 },
13 data: [5, 35, 25, 15, 45],
14 }, {
15 name: "2001年销量",
16 type: "bar",
17 showBackground:true, // 是否显示柱条的背景色
18 label:{
19 show:true, // 是否显示标签
20 position:"top", // 标签的位置
21 color:"red", // 文字的颜色
22 fontWeight:"bold", // 文字字体的粗细
23 fontFamily:"Microsoft YaHei", // 文字的字体系列
24 },
25 barGap:"0%", // 不同系列的柱间距离
26 barCategoryGap:"50%", // 同一系列的柱间距离
27 data: [10, 45, 35, 20, 60],
28 }]
可视化结果如下图所示:

select和selectedMode参数:
通过series中的select参数用于选中模式的配置。
| 参数 |
描述 |
| select | 选中模式的配置,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可选’single’,’multiple’,’series’ 分别表示单选,多选以及选择整个系列。 |
series中的selectedMode参数用于数据选中时的图形样式和标签样式。开启 selectedMode 后有效。以下是一些常用参数:| 参数 |
描述 |
|
|
label 图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等 |
formatter | 标签内容格式器,支持字符串模板和回调函数两种形式。 |
| fontSize | 文字的字体大小。 | |
| color | 文字的颜色。 | |
| backgroundColor | 文字块背景色。 | |
| position | 标签的位置。 | |
|
itemStyle 图形样式 |
color | 柱条的颜色 |
| borderColor | 柱条的描边颜色 | |
| borderWidth | 柱条的描边宽度,默认不描边 | |
| opacity | 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。 | |
代码如下:
1 // 数据系列
2 series: [{
3 name: "2000年销量",
4 type: "bar",
5 showBackground: true, // 是否显示柱条的背景色
6 label: {
7 show: true, // 是否显示标签
8 position: "top", // 标签的位置
9 color: "red", // 文字的颜色
10 fontWeight: "bold", // 文字字体的粗细
11 fontFamily: "Microsoft YaHei", // 文字的字体系列
12 },
13 selectedMode: "multiple", // 选中模式的配置,表示是否支持多个选中,默认关闭
14 select: {
15 label: {
16 formatter: "{b}-{a}-{c}", // 标签内容格式器,支持字符串模板和回调函数两种形式
17 fontSize:18, // 文字的字体大小
18 color:"black", // 文字的颜色
19 backgroundColor:"#FFF", // 文字块背景色
20 position: "inside" // 标签的位置
21 },
22 itemStyle: {
23 color:"red", // 柱条的颜色
24 borderColor:"#000", // 柱条的描边颜色
25 borderWidth:3,
26 opacity:0.6,
27 },
28 },
29 data: [5, 35, 25, 15, 45],
30 }, {
31 name: "2001年销量",
32 type: "bar",
33 showBackground: true, // 是否显示柱条的背景色
34 label: {
35 show: true, // 是否显示标签
36 position: "top", // 标签的位置
37 color: "red", // 文字的颜色
38 fontWeight: "bold", // 文字字体的粗细
39 fontFamily: "Microsoft YaHei", // 文字的字体系列
40 },
41 barGap: "0%", // 不同系列的柱间距离
42 barCategoryGap: "50%", // 同一系列的柱间距离
43 data: [10, 45, 35, 20, 60],
44 }]
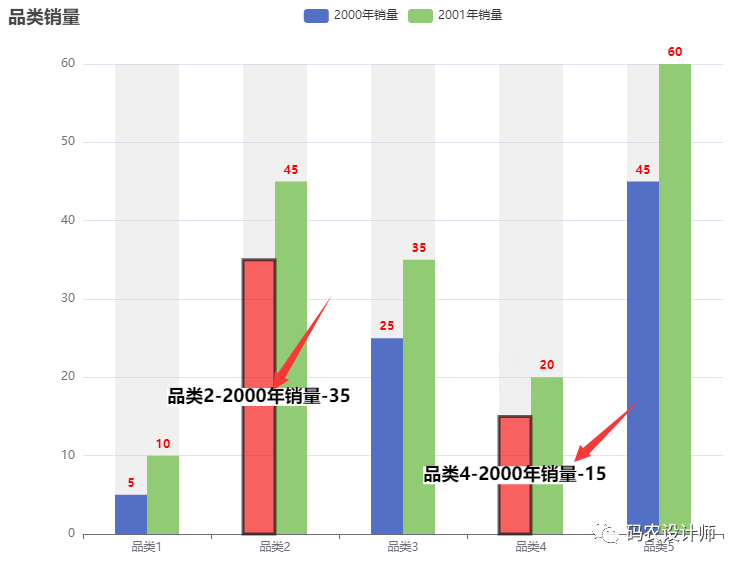
可视化结果如下图所示:

stack参数:
通过series中的stack参数可以生成堆叠柱状图,同个类目轴上系列配置相同的 stack 值将堆叠放置。
需要注意的是:目前 stack 只支持堆叠于 'value' 和 'log' 类型的类目轴上,不支持 'time' 和 'category' 类型的类目轴。
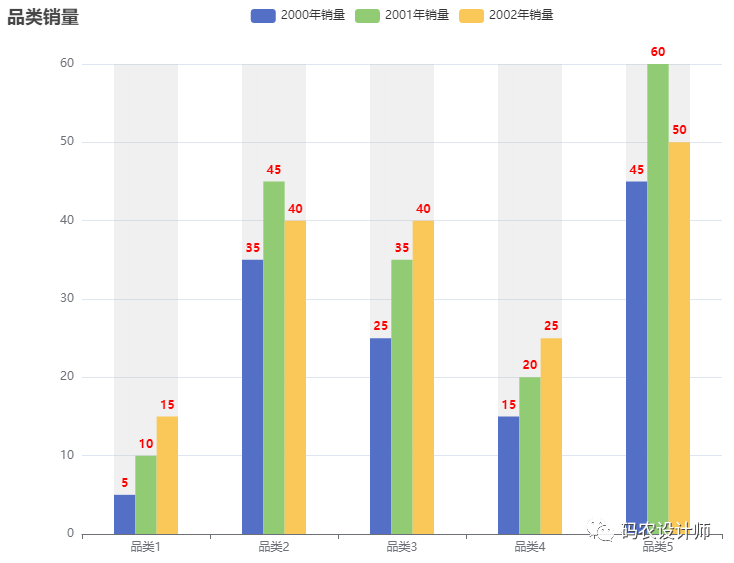
在上述代码基础上新增加一个数据系列,不设置stack参数时,可视化效果如下图所示:

设置数据堆叠时,代码如下:
1 // 数据系列
2 series: [{
3 name: "2000年销量",
4 type: "bar",
5 showBackground: true, // 是否显示柱条的背景色
6 label: {
7 show: true, // 是否显示标签
8 position: "inside", // 标签的位置
9 color: "red", // 文字的颜色
10 fontWeight: "bold", // 文字字体的粗细
11 fontFamily: "Microsoft YaHei", // 文字的字体系列
12 },
13 selectedMode: "multiple", // 选中模式的配置,表示是否支持多个选中,默认关闭
14 select: {
15 label: {
16 formatter: "{b}-{a}-{c}", // 标签内容格式器,支持字符串模板和回调函数两种形式
17 fontSize:18, // 文字的字体大小
18 color:"black", // 文字的颜色
19 backgroundColor:"#FFF", // 文字块背景色
20 position: "inside" // 标签的位置
21 },
22 itemStyle: {
23 color:"red", // 柱条的颜色
24 borderColor:"#000", // 柱条的描边颜色
25 borderWidth:3,
26 opacity:0.6,
27 },
28 },
29 stack:1, // 数据堆叠
30 data: [5, 35, 25, 15, 45],
31 }, {
32 name: "2001年销量",
33 type: "bar",
34 showBackground: true, // 是否显示柱条的背景色
35 label: {
36 show: true, // 是否显示标签
37 position: "inside", // 标签的位置
38 color: "red", // 文字的颜色
39 fontWeight: "bold", // 文字字体的粗细
40 fontFamily: "Microsoft YaHei", // 文字的字体系列
41 },
42 barGap: "0%", // 不同系列的柱间距离
43 barCategoryGap: "50%", // 同一系列的柱间距离
44 stack:1, // 数据堆叠
45 data: [10, 45, 35, 20, 60],
46 }, {
47 name: "2002年销量",
48 type: "bar",
49 showBackground: true, // 是否显示柱条的背景色
50 label: {
51 show: true, // 是否显示标签
52 position: "inside", // 标签的位置
53 color: "red", // 文字的颜色
54 fontWeight: "bold", // 文字字体的粗细
55 fontFamily: "Microsoft YaHei", // 文字的字体系列
56 },
57 barGap: "0%", // 不同系列的柱间距离
58 barCategoryGap: "50%", // 同一系列的柱间距离
59 stack:2, // 数据堆叠
60 data: [15, 40, 40, 25, 50],
61 }]
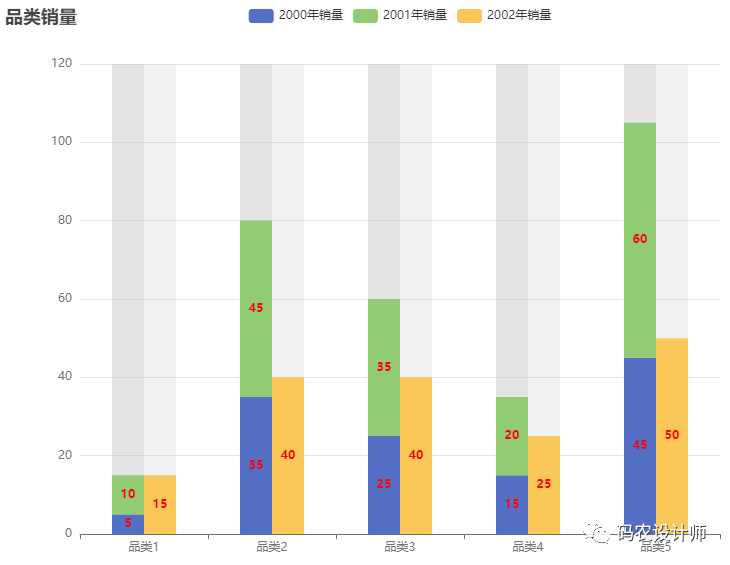
设置数据堆叠时,可视化结果如下图所示:
因为前两个数据系列的stack值相同,因此会堆叠数据,第三个数据系列的stack值与之不同,因此不会堆叠数据。

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
