本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1XuxKa9_G00NznvSK0cr5qw?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/PyTorchVisdom:
Visdom是一个开源的可视化工具,主要用于实时监控机器学习和深度学习实验中的数据。它由Facebook的研究团队开发,旨在帮助研究人员和开发者更直观地理解算法运行过程中的各种指标、统计数据和图像,从而加速研究和调试过程。具有以下特点:
-
动态更新:数据可视化是实时的,随着训练或实验的进行,图表和数据显示会自动更新,无需手动刷新页面。 -
交互式界面:用户可以通过Web界面与图表进行交互,比如缩放、平移查看数据细节,或者调整图表类型等。 -
多功能性:支持多种类型的数据可视化,包括折线图、散点图、直方图、热力图、文本、图像以及自定义图等,几乎涵盖了所有常见的数据展示需求。 -
灵活的接口:提供了Python API,易于集成到现有的Python项目中,特别是深度学习框架如PyTorch的项目。 -
可扩展性:用户可以根据需要自定义插件或组件,以支持更多特定类型的可视化需求。
-
安装Visdom:通过pip安装Visdom。
pip install visdom
-
启动服务器:在命令行中启动Visdom服务器。然后通过浏览器访问显示的URL(默认为http://localhost:8097)查看Visdom的Web界面。
python -m visdom.server
-
编写代码使用Visdom:一旦Visdom服务器运行起来,就可以编写Python代码来发送数据到Visdom并进行可视化了。以下是一个简单的示例:
import visdom
# 创建一个Visdom客户端实例
vis = visdom.Visdom(env=u'test1' , use_incoming_socket=False)
# 创建一个线性图
vis.line(Y=[2, 4, 6], X=[1, 2, 3], win='my_line', update='append')

Visdom的UI界面由窗格和环境构成:
-
env:环境。用于对可视化空间进行分区,每个用户默认有一个名为main的环境,如不指定env,则默认使用main。不同用于、不同程序一般使用不同的env。例如,上述示例中设置了名为test1的环境。 -
pane:窗格。用于可视化数据、图像或文本等,可以进行拖放、删除、保存、关闭等操作。一般每个pane用于记录或可视化不同的信息内容。例如,上述示例中设置了名为my_line的窗格。
-
vis.line:绘制折线图;
-
vis.histogram:绘制直方图;
-
vis.scatter:绘制散点图;
-
vis.bar:绘制条形图;
-
vis.image:显示图像数据;
-
vis.text:显示和格式化文本。
-
win:用于指定pane窗格的名字,如果不指定,会自动分配一个新的pane。如果两次操作指定的名字一样,那么新的操作会覆盖掉当前pane的内容,因此建议每次操作时都重新指定新的pane。
-
opts:该参数用于可视化配置,接收一个字典,包含以下常见选项:
1. opts.title : 图标题
2. opts.width : 图宽
3. opts.height : 图高
4. opts.showlegend : 显示图例 (true or false)
5. opts.xtype : x轴的类型 ('linear' or 'log')
6. opts.xlabel : x轴的标签
7. opts.xtick : 显示x轴上的刻度 (boolean)
8. opts.xtickmin : 指定x轴上的第一个刻度 (number)
9. opts.xtickmax : 指定x轴上的最后一个刻度 (number)
10. opts.xtickvals : x轴上刻度的位置(table of numbers)
11. opts.xticklabels : 在x轴上标记标签 (table of strings)
12. opts.xtickstep : x轴上刻度之间的距离 (number)
13. opts.xtickfont :x轴标签的字体 (dict of font information)
14. opts.ytype : type of y-axis ('linear' or 'log')
15. opts.ylabel : label of y-axis
16. opts.ytick : show ticks on y-axis (boolean)
17. opts.ytickmin : first tick on y-axis (number)
18. opts.ytickmax : last tick on y-axis (number)
19. opts.ytickvals : locations of ticks on y-axis (table of numbers)
20. opts.yticklabels : ticks labels on y-axis (table of strings)
21. opts.ytickstep : distances between ticks on y-axis (number)
22. opts.ytickfont : font for y-axis labels (dict of font information)
23. opts.marginleft : 左边框 (in pixels)
24. opts.marginright :右边框 (in pixels)
25. opts.margintop : 上边框 (in pixels)
26. opts.marginbottom: 下边框 (in pixels)
27. opts.lagent=['']: 显示图标
更多内容可以前往Github主页查看:
https://github.com/fossasia/visdom
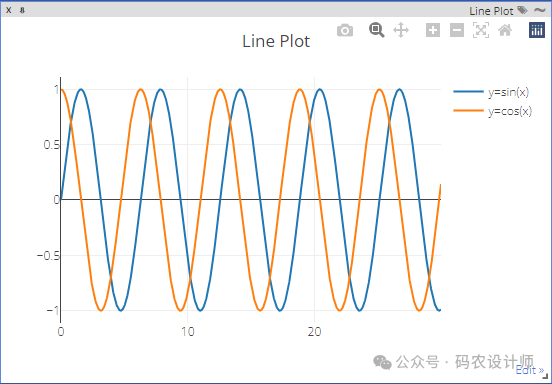
vis.line:
vis.line用于在Visdom界面中绘制折线图。该函数允许用户以动态、实时的方式展示一维或多维数据序列随时间的变化情况。
# 绘制折线图
x = torch.arange(0,30,0.01)
y = torch.sin(x)
y2 = torch.cos(x)
# 绘制第一条线 y = sin(x),并设置标题及所有图例
vis.line(X=x,Y=y,win='Line Plot',name='y=sin(x)',opts={'title':'Line Plot', 'legend':['y=sin(x)', 'y=cos(x)']}) # 包含所有图例
# 更新图形时添加新线 y = cos(x),并确保不覆盖原有opts(不再需要重复提供opts,因为它们已经在首次调用时设置好了)
vis.line(X=x,Y=y2,win='Line Plot',name='y=cos(x)',update='append')
-
Y: 必需参数,一个列表或NumPy数组,表示Y轴的数据点。
-
X: 可选参数,默认为None,此时X轴将按索引(从0开始)生成。如果提供,应与Y长度相同,表示每个数据点对应的X轴位置。
-
win: 字符串,窗口的名字。如果这个名字已经存在,Visdom会在这个窗口中更新图形;如果不存在,则创建新的窗口。
-
update: 字符串, 控制图表更新的方式。可以是‘append’(将新数据追加到现有图表中)、‘replace’(用新数据替换图表中的旧数据)或None(不更新,创建新图表)。如果未指定,则默认为None。
-
name: 数据系列的名称,这将显示在图例中。在多条线共存的图中,用来标记每条线的名称。
可视化效果如下图所示:

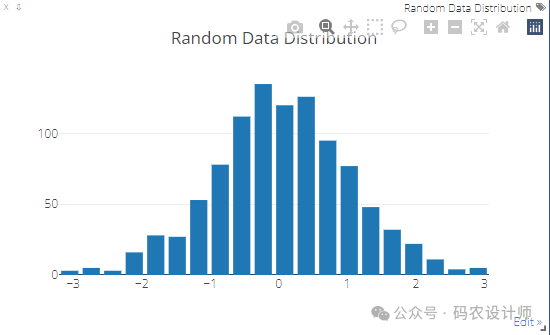
vis.histogram:
vis.histogram函数用于绘制直方图,展示数据分布情况。
# 生成随机数据
data = np.random.randn(1000)
# 绘制直方图
vis.histogram(
X=data,
opts=dictdict(
title='Histogram of Random Data',
xlabel='Value',
ylabel='Frequency',
numbins=20 # 设置分箱数量为20
),
win='histogram_window'
)
-
X : 必需参数,要绘制直方图的数据。可以是一个列表、NumPy 数组或 PyTorch 张量。 -
win : 可选参数,窗口的名称。如果指定了一个已存在的窗口名称,新的直方图将会更新到这个窗口中。如果没有指定,将会创建一个新的窗口。
可视化效果如下图所示:

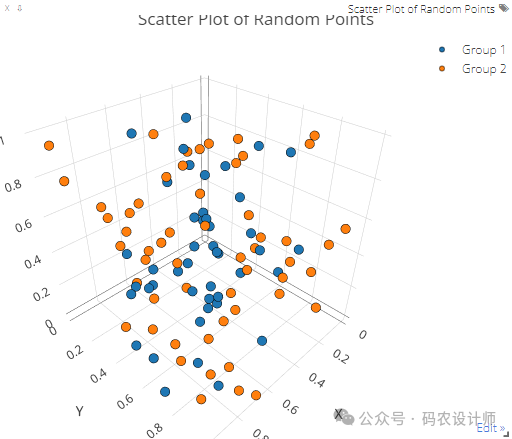
vis.scatter:
vis.scatter函数用于绘制散点图,以直观地展示数据点之间的分布关系。
# 生成随机散点数据
x = np.random.rand(100,3)
y = np.random.rand(100)
# 绘制散点图
vis.scatter(
X=x,
Y=(y[y > 0] + 1.5).astype(int), # # 生成与x相关的y坐标,其中包含范围在 1 到 K 之间的离散标签,标签将反映在标记的颜色中
opts=dict(
title='Scatter Plot of Random Points',
xlabel='X',
ylabel='Y',
markersize=5,
legend=['Group 1', 'Group 2']
),
win='scatter_window'
)
-
X (必需): 数据点的x坐标。可以是一个数字列表、NumPy数组或PyTorch张量。 -
Y (可选,但如果提供X则通常是必需的): 数据点的y坐标。其形状应与X相匹配。

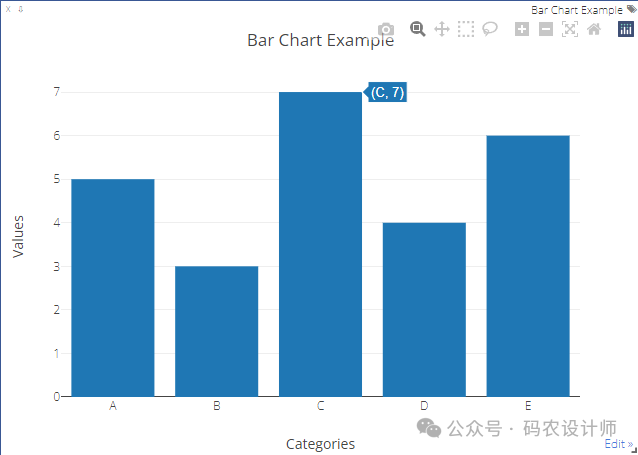
vis.bar:
vis.bar函数用于创建条形图,以展示各类别或分组的数据量。
# 准备条形图数据
x_labels = ['A', 'B', 'C', 'D', 'E']
values = [5, 3, 7, 4, 6]
# 绘制条形图
vis.bar(
X=values, # 各分类的值
Y=x_labels, # 这里Y实际上代表X轴的标签,因为Visdom的bar函数参数与matplotlib等库不同
opts=dict(
title='Bar Chart Example',
xlabel='Categories',
ylabel='Values'
),
win='bar_window'
)
-
X:通常表示条形的标签或类别,可以是一个列表或数组。 -
Y:表示每个条形的高度,即各个类别的数值,与 X 中的类别一一对应。
可视化效果如下图所示:

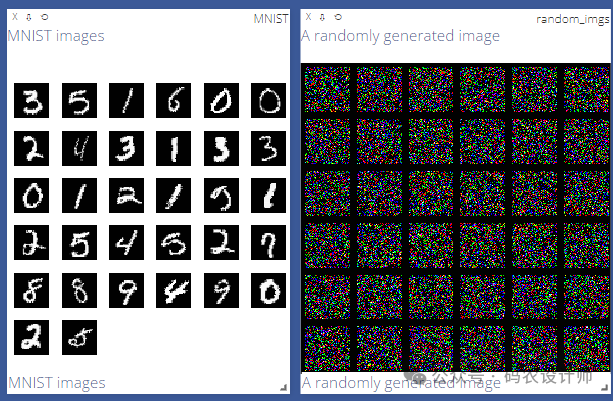
vis.images:
vis.image函数用于显示图像数据。这在机器学习和深度学习中尤其有用,可以用来可视化模型的输入、输出或者中间特征图。
# 可视化36张随机的彩色图片,每一行6张
vis.images(torch.randn(36, 3, 64, 64).numpy(),
nrow=6,
padding=5,
win='Random Images',
opts={
'title':'random_imgs', # 图像窗口的标题
'caption': 'A randomly generated image', # 图像下方的说明文字
})
transform = transforms.Compose([
transforms.ToTensor(),
transforms.Normalize((0.5,),(0.5,))
])
dataset = datasets.MNIST('data/' , download=True , train=False , transform=transform)
dataloader = DataLoader(dataset , shuffle=True , batch_size=32)
# 通过迭代器获取样本
images,labels = next(iter(dataloader))
# 可视化MNIST数据集
vis.images(images,
nrow=6,
padding=5,
win='MNIST',
opts={
'title':'MNIST', # 图像窗口的标题
'caption': 'MNIST images', # 图像下方的说明文字
})
该函数用于绘制一系列图像。它接受一个 B x C x H x W 的张量或一个所有图像大小都相同的图像列表作为输入。它会创建一个大小为 (B / nrow, nrow) 的图像网格。
-
nrow: 每行中的图像数量 -
padding: 图像周围的填充,所有四个边都有相等的填充 -
opts.jpgquality: JPG质量(数字0-100)。如果定义了该选项,图像将保存为JPG格式以减小文件大小。如果没有定义,图像将保存为PNG格式。 -
opts.caption: 图像的标题。
可视化效果如下图所示:

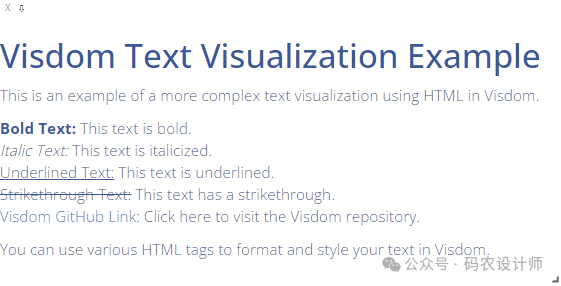
vis.text:
vis.text函数用于在窗口中显示和格式化文本。它可以用来添加注释、说明或者详细的文本报告到可视化界面。
# 要显示的文本内容
text_content = """
<h2>Visdom Text Visualization Example</h2>
<p>This is an example of a more complex text visualization using HTML in Visdom.</p>
<ul>
<li><b>Bold Text:</b> This text is bold.</li>
<li><i>Italic Text:</i> This text is italicized.</li>
<li><u>Underlined Text:</u> This text is underlined.</li>
<li><s>Strikethrough Text:</s> This text has a strikethrough.</li>
<li><a href="https://github.com/facebookresearch/visdom">Visdom GitHub Link</a>: Click here to visit the Visdom repository.</li>
</ul>
<p>You can use various HTML tags to format and style your text in Visdom.</p>
"""
vis.text(text_content , win='main_text_window')
-
text: 这是必填参数,表示你想要显示的文本。通常,文本是以HTML格式给出的字符串,允许使用HTML标签进行格式化。
可视化效果如下图所示:

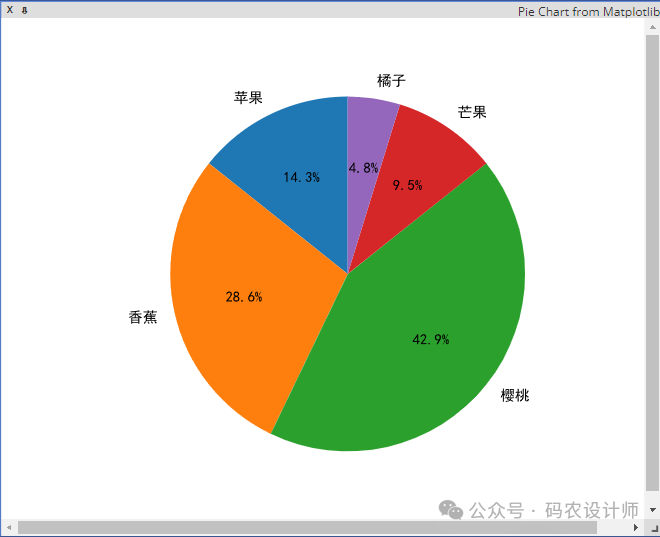
vis.matplot:
vis.matplot是Visdom中用于显示Matplotlib图形的一个函数。这使得在Visdom环境中可以利用Matplotlib的强大绘图能力,同时享受Visdom的实时更新和交互特性。
该函数接收一个Matplotlib的Figure对象或Axes对象作为参数。
import matplotlib.pyplot as plt
# 设置中文字体
plt.rcParams['font.sans-serif']=['SimHei']
# 饼图的数据
labels = ['苹果', '香蕉', '樱桃', '芒果', '橘子']
fracs = [15, 30, 45, 10, 5]
# 创建Matplotlib图形:饼图
fig, ax = plt.subplots()
ax.pie(fracs, labels=labels, autopct='%1.1f%%', startangle=90)
ax.axis('equal')
# 使用vis.matplot显示Matplotlib图形
vis.matplot(plt, win='fruit_pie_chart' , opts=dict(title='Pie Chart from Matplotlib'))
# 关闭matplotlib图形,避免在后台显示
plt.close(fig)
可视化效果如下图所示:

更多内容可以前往官网查看:
https://pytorch.org/


本篇文章来源于微信公众号: 码农设计师
