本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1jG-rGG4QMuZu0t0kEEl7SA?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualizationannotate()函数语法:
plt.annotate(text,xy,*args,**kwargs)
-
text:注释文字。 -
xy:文字箭头指向的坐标点,数据格式为元组(x,y)。 -
xytext:可选参数,放置文字注释的位置。 -
xycoords:文字箭头(xy)的坐标系统,可以参考下表。
| 参数值 |
说明 |
| ‘figure points’ | 绘图区左下角是参考点,单位是点(point) |
| ‘figure pixels’ | 绘图区左下角是参考点,单位是像素(pixels) |
| ‘figure fraction’ | 绘图区左下角是参考点,单位是百分比 |
| ‘axes points’ | 子绘图区(轴对象)左下角是参考点,单位是点(point) |
| ‘axes pixels’ | 子绘图区(轴对象)左下角是参考点,单位是像素(pixels) |
| ‘axes fraction’ | 子绘图区(轴对象)左下角是参考点,单位是百分比 |
| ‘data’ | 默认值,使用轴坐标系统 |
| ‘polar’ | 使用极坐标 |
-
textcoords :文字注释点(xytext)的坐标系统,默认与xycoords相同,除了使用上表,也可以增加下列两个选项。
| 参数值 | 说明 |
| ‘offset points’ | 相对于xy的偏移,单位是点(point) |
| ‘offset pixels’ | 相对于xy的偏移,单位是像素(pixels) |
-
arrowprops:箭头的样式,为字典(dict)格式,如果此属性不是空白,会在注释点与注释文字间绘制一个箭头,如果不设定arrowstyle,可以使用下列关键词(arrowstyle会在下一篇文章中介绍):
| 关键词参数 |
说明 |
| width | 箭头的宽度,单位是点 |
| headwidth | 箭头头部的宽度,单位是点 |
| headlength | 箭头头部的长度,单位是点 |
| shrink | 箭头两端收缩的百分比(占总长) |
| ? | 任意matplotlib.patches.FancyArrowPatch中的关键字 |
| 关键词 |
说明 |
| arrowstyle | 箭头样式 |
| connectionstyle | 连接线的样式 |
| relpos |
箭头起始点相对注释文本的位置,默认为[0.5,0.5),即文本的中心,(0,0)表示左下角,(1,1〉表示右上角 |
| patchA | 箭头起点出的图形(matplotlib.patches对象),默认是注释文本框 |
| patchB | 箭头终点出的图形(matplotlib.patches对象),默认是无 |
| shrinkA | 箭头起点的缩进点数,默认是2 |
| shrinkB | 箭头起点的缩进点数,默认是2 |
| mutation_style | 默认是文字大小 |
| mutation_aspect | 默认是1 |
| ? | matplotlib.patches.PathPatch |
| 关键词 |
属性说明 |
| angle |
angleA=90, angleB=0, rad=0.0 |
| angle3 |
angleA=90, angleB=0 |
| arc | angleA=90, angleB=0, armA=None, armB=None, rad=0.0 |
| arc3 | rad=0.0 |
| bar | armA=0.0, armB=0.0, fraction=0.3, angle=None |
-
annotation_clip :布尔值,可选参数,默认为空。设为True时,只有被注释点在子图区内时才绘制注释;设为False时,无论被注释点在哪里都绘制注释。仅当xycoords为 ‘data’ 时,默认值空相当于True。
-
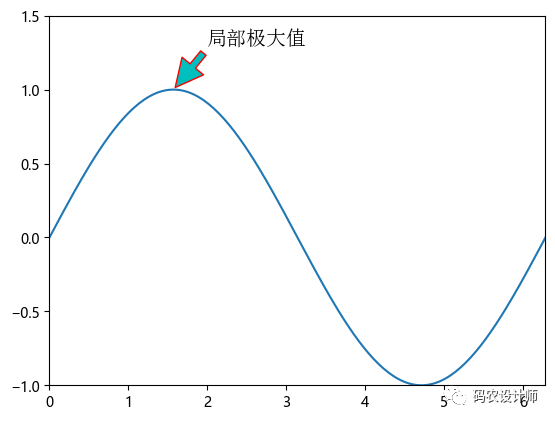
1、xycoords使用轴坐标系统(默认值):
x = np.linspace(0 , 2*np.pi , 200)
y = np.sin(x)
plt.plot(x,y)
plt.annotate(text='局部极大值', # 注释文字
xy=(np.pi/2,1), # 文字箭头指向的坐标点
xytext=(2,1.3), # 在(x,y)输出文字注释
fontsize='x-large', # 字体大小
fontfamily='simsun', # 字体类型
arrowprops=dict(facecolor='c', # 箭头填充色
edgecolor='r', # 箭头边框色
shrink=0.05, # 箭头两端收缩的百分比
width=5, # 箭头的宽度
headwidth=20, # 箭头头部的宽度
headlength=20, # 箭头头部的长度
)
)
plt.xlim(0,2*np.pi)
plt.ylim(-1,1.5)
plt.show()
可视化效果如下图所示:

-
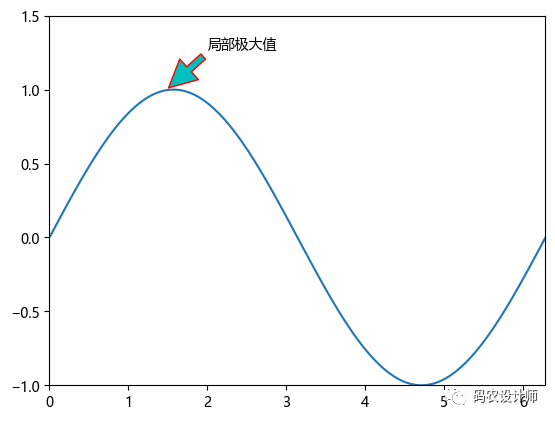
2、xycoords=figure points:
本实例将文字箭头的坐标系统xycoords设定为‘figure fraction’,此时绘图区的左下角是参考点,单位是百分比;文字注释点的坐标系统textcoords设定为‘offset points’,单位是点(point),此时文字注释点会相对于xy偏移指定距离。
代码如下所示:
x = np.linspace(0 , 2*np.pi , 200)
y = np.sin(x)
plt.plot(x,y)
plt.annotate(text='局部极大值',
xy=(0.26,0.69), # 文字箭头指向的坐标点,单位是百分比
xytext=(30,30), # 在(x,y)输出文字注释,单位是点(point)
xycoords='figure fraction', # 文字箭头(xy)的坐标系统,绘图区左下角是参考点,单位是百分比
textcoords='offset points', # 文字注释点(xytext)的坐标系统,相对于被注释xy的偏移
arrowprops=dict(facecolor='c', # 箭头填充色
edgecolor='r', # 箭头边框色
shrink=0.05, # 箭头两端收缩的百分比
width=5, # 箭头的宽度
headwidth=20, # 箭头头部的宽度
headlength=20, # 箭头头部的长度
)
)
plt.xlim(0,2*np.pi)
plt.ylim(-1,1.5)
plt.show()

更多内容可以前往官网查看:
https://matplotlib.org/stable/


本篇文章来源于微信公众号: 码农设计师
