本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_VisualizationsetOption 中直接填入的,但是在很多情况下,数据并不是在option初始化时填入的,而是在初始化option模板设置好后,在需要数据的时候异步加载进去的。-
引入用于加载数据的脚本文件:
1https://github.com/apache/echarts/blob/master/test/lib/jquery.min.js
-
创建一个虚拟服务器:
1from flask import Flask,render_template
2app = Flask(__name__,static_folder = '',template_folder = '')
3@app.route('/')
4def hello_world():
5 return render_template('index.html') # index.html:html文件名,需要保持一致
6if __name__ == '__main__':
7 from werkzeug.serving import run_simple
8 run_simple('127.0.0.1', 8080, app)
待HTML文件设置完成后,通过命令行工具执行该文件,打开链接即可查看可视化效果。
但是需要注意的是,只要HTML文件有所改变,需要重新运行该文件,可视化效果才会更新。
本地使用的json文件内容如下:
1[{
2 "year": "2000年",
3 "categories": ["品类1", "品类2", " 品类3", "品类4", "品类5"],
4 "value": [5, 35, 25, 15, 45]
5},
6{
7 "year": "20010年",
8 "categories": ["品类1", "品类2", " 品类3", "品类4", "品类5"],
9 "value": [10, 45, 35, 20, 60]
10}]
通过以下代码即可实现数据的异步加载:
1$.getJSON('data.json', function (data) {
2 console.log(data) // 在浏览器控制台查看加载的数据
3})
上述代码实现的功能为:通过 jQuery 读取json文件,将其作为data变量名传递给function函数,执行该函数下的方法。本次函数下的方法console.log(data)只是将读取的数据data在控制台打印出来。
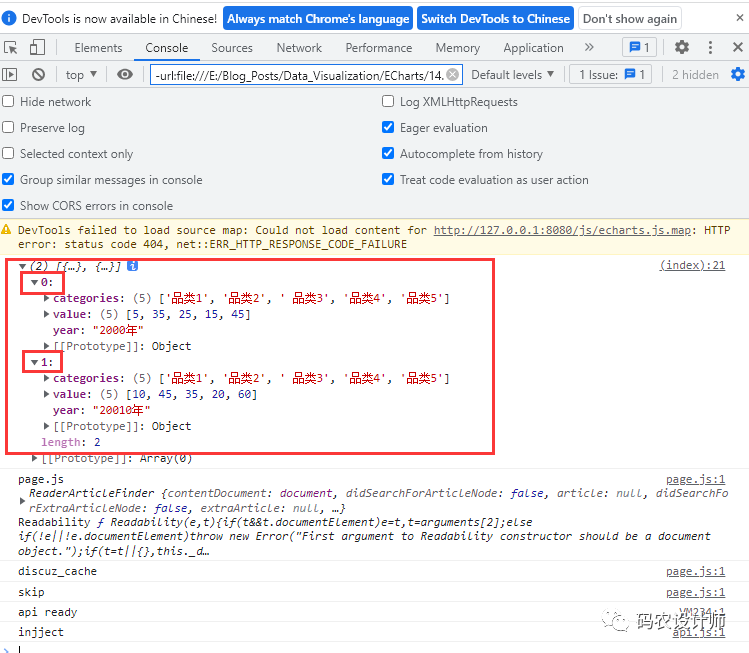
此时,通过cmd运行run.py文件,打开链接,在打开浏览器的console控制台,可以看到读取的文件已经被打印出来。

至此,完成了数据的异步加载,接下来就可以使用读取的数据绘制柱状图了。
我们已经知道读取的数据会传递给function函数,以执行该函数下的方法,因此我们之前绘制图表设置的初始化option模板其实就是函数下的方法。
1 $.getJSON('data.json', function (data) {
2 console.log(data)
3
4 // 设置图表的参数
5 var option = {
6 ......
7 };
8
9
10 // 使用指定的配置项和数据显示图表
11 myChart.setOption(option);
12 })
因此只需要在某些特定的配置项处读取相应的数据即可。
代码如下所示:
1 $.getJSON('data.json', function (data) {
2 console.log(data)
3
4 // 设置图表的参数
5 var option = {
6 title: {
7 text: "品类销量"
8 },
9
10 // 图例
11 legend: {
12 data: [data[0].year, data[1].year] // 获取第一、二项的year的值
13 },
14
15 // x轴
16 xAxis: {
17 type: "category",
18 data: data[0].categories, // 获取categories的值
19 },
20
21 // y轴
22 yAxis: {
23 type: "value",
24 },
25
26
27 // 数据系列
28 series: [{
29 name: data[0].year, // 获取第一项的year的值
30 type: "bar",
31 showBackground: true,
32 label: {
33 show: true,
34 position: "inside",
35 },
36 data: data[0].value, // 获取第一项的value的值
37 }, {
38 name: data[1].year, // 获取第二项的year的值
39 type: "bar",
40 showBackground: true,
41 label: {
42 show: true,
43 position: "inside",
44 },
45 data: data[1].value, // 获取第二项的value的值
46 }]
47 };
48
49
50 // 使用指定的配置项和数据显示图表
51 myChart.setOption(option);
52 })
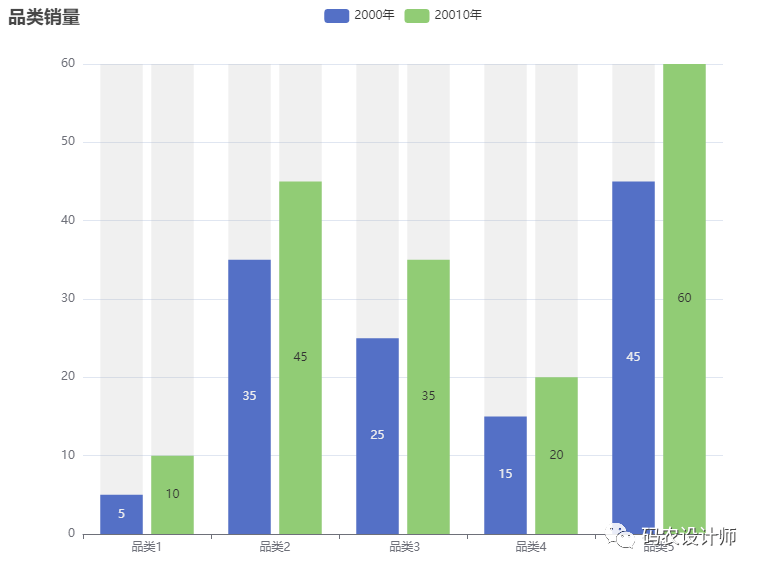
可视化结果如下图所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
