本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization标题组件:
标题组件,包含主标题和副标题。
标题的相关参数配置在 option 中的 title 内设置。
以下是一些常用的参数:
| 参数 |
描述 |
show |
是否显示标题组件,默认为true |
text |
主标题文本,支持使用n换行 |
subtext |
副标题文本,支持使用 n 换行 |
textAlign |
整体(包括 text 和 subtext)的水平对齐方式, 可选值:’auto’、’left’、’right’、’center’,默认为’auto’ |
left |
title组件离容器左侧的距离。 left的值可以是具体的像素值,也可以是相对于容器高宽的百分比,也可以是’left’,’center’,’right’(此时组件会根据相应的位置自动对齐) |
1// 标题组件
2 title: {
3 show: true, //是否显示标题组件,默认为true
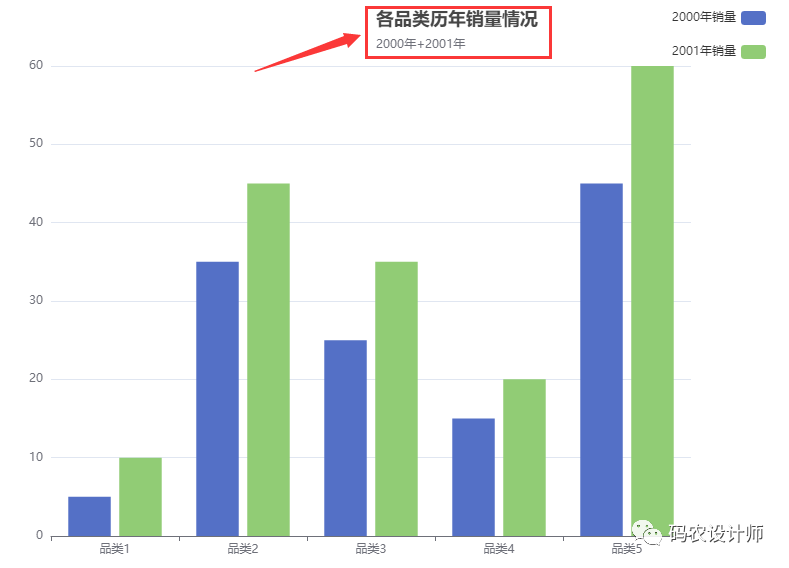
4 text: "各品类历年销量情况", //主标题文本,支持使用 n 换行
5 subtext: "2000年+2001年", //副标题文本,支持使用 n 换行
6 textAlign: "left", //整体(包括 text 和 subtext)的水平对齐方式
7 left: "middle", //title 组件离容器左侧的距离
8 }
图表效果如下所示:

图例组件:
图例的相关参数配置在 option 中的 legned 内设置。
以下是一些常用的参数:
| 参数 | 描述 |
show |
是否显示图例组件,默认为true |
data |
图例的数据数组。数组项通常为一个字符串,每一项代表一个系列的 name。图例组件会自动根据对应系列的图形标记来绘制自己的颜色和标记。如果 data 没有被指定,会自动从当前系列中获取 |
left |
图例组件离容器左侧的距离 |
orient |
图例列表的布局朝向 。可选值:’horizontal’(默认)、’vertical’ |
itemGap |
图例每项之间的间隔。 横向布局时为水平间隔, 纵向布局时为纵向间隔,默认值为10 |
1// 图例组件
2 legend: {
3 show:true, //是否显示图例组件,默认为true
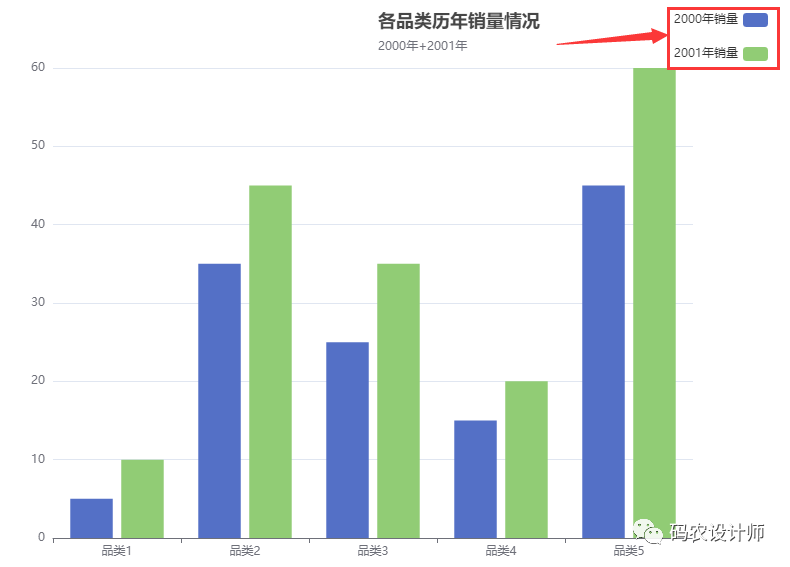
4 data: ["2000年销量","2001年销量"], //图例的数据数组
5 left: "right", //图例组件离容器左侧的距离
6 orient:"vertical", //图例列表的布局朝向
7 itemGap:20, //图例每项之间的间隔
8 }
图表效果如下所示:

提示框:
-
可以设置在全局,即 tooltip; -
可以设置在坐标系中,即 grid.tooltip、polar.tooltip、single.tooltip; -
可以设置在系列中,即 series.tooltip; -
可以设置在系列的每个数据项中,即 series.data.tooltip。
option 中的 tooltip 内设置。以下是一些常用的参数:
| 参数 |
描述 |
show |
是否显示提示框组件, 包括提示框浮层和 axisPointer,默认为true |
trigger |
触发类型。可选值:
|
triggerOn |
提示框触发的条件,可选值:
|
axisPointer |
坐标轴指示器配置项。type为指示器类型。可选值:
|
formatter |
提示框浮层内容格式器,支持字符串模板和回调函数两种形式。其中,字符串模板中模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 |
backgroundColor |
提示框浮层的背景颜色 |
borderColor |
提示框浮层的边框颜色 |
textStyle |
提示框浮层的文本样式。包括文字的颜色(color)、文字字体的粗细(fontWeight)、文字的字体系列(fontFamily)等 |
1// 提示框组件
2 tooltip: {
3 show:true, //是否显示提示框组件,默认为true
4 trigger:"axis", //触发类型,默认为'item'
5 triggerOn:"click", //提示框触发的条件
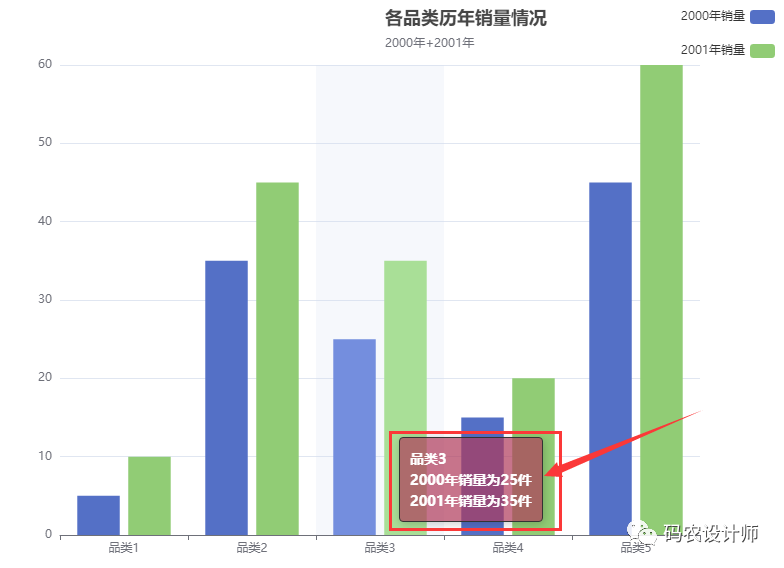
6 axisPointer:{type:"shadow"}, //坐标轴指示器配置项
7 formatter:"{b}<br />{a0}为{c0}件<br />{a1}为{c1}件", //提示框浮层内容格式器,支持字符串模板和回调函数两种形式
8 backgroundColor:"rgba(176,58,91,0.7)", //提示框浮层的背景颜色
9 borderColor:"#333", //提示框浮层的边框颜色
10 textStyle:{
11 color:"#fff", //提示框浮层的文本的颜色
12 fontWeight:"bold", //提示框浮层的文本的字体粗细
13 fontFamily:"Microsoft YaHei", //提示框浮层的文本的字体系列
14 },
15 }
图表效果如下所示:

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
