本系列文章配套代码获取有以下两种途径:
-
通过百度网盘获取:
链接:https://pan.baidu.com/s/1W26KrZK7RjwgxvulccTA9w?pwd=mnsj提取码:mnsj
-
前往GitHub获取:
https://github.com/returu/Data_Visualization组件介绍:
时间轴组件(timeline)和之前介绍的一些组件使用场景有些不同,它需要操作多个option ,提供了在多个 option 间进行切换、播放等操作的功能。
根据ECharts官方介绍:
把传入 setOption 第一个参数的东西,称为 ECOption,然后称传统的 ECharts 单个 option 为 ECUnitOption。
当 timeline 和 media query 没有被设置时,一个 ECUnitOption 就是一个 ECOption。
当 timeline 或 media query 被使用设置时,一个 ECOption 由几个 ECUnitOption 组成。
也就是说,当使用 timeline 时,需要设置一个options数组,其中的每个option代表了每个时间粒度对应的option,同时需要使用baseOption来控制多个option的一些公用配置。
1option = {
2 // baseOption 用于设置一些公用的配置项参数
3 baseOption: {
4 // timeline 组件的一些配置项设置
5 timeline: {
6 data:["系列1","系列2",...], // data` 中的每一项,对应于 `options`数组中的每个 `option`
7 },
8 // baseOption的其他配置项参数
9 series: [],
10 ...
11 },
12
13 // options数组,其中的每个option代表了每个时间粒度对应的option
14 options: [{
15 // 系列1 对应的 option 的配置项设置
16 title:{},
17 ...
18 },{
19 // 系列2 对应的 option 的配置项设置
20 title:{},
21 ...
22 },
23 ...]
24};
建议将一些公用的配置项设置写在baseOption中,然后当timeline上的时间切换时,会将baseOption和对应时间粒度上的option中的配置合并计算出当前的效果。
时间轴组件(timeline)的相关参数配置在 baseOption 中的 timeline 内设置,大多与播放设置相关。
以下是一些常用的参数:
| 参数 |
描述 |
axisType |
轴的类型。可选值为:
|
currentIndex |
表示当前选中项是哪项。比如,currentIndex 为 0 时,表示当前选中项为 timeline.data[0](即使用 options[0])。 |
autoPlay |
表示是否自动播放。默认为true。 |
rewind |
表示是否反向播放。 |
loop |
表示是否循环播放 |
symbol |
timeline标记的图形。 ECharts 提供的标记类型包括’circle’, ‘rect’, ’roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’,还可以通过 ‘image://url’ 设置为图片 |
示例:
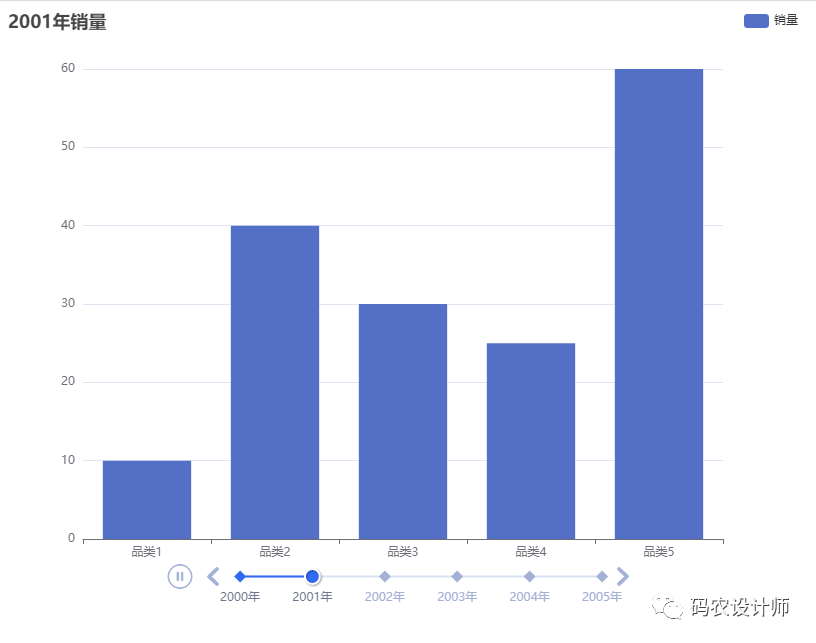
本次将多个代表各年份各品类销量的柱状图构造一个带有timeline组件的可视化图表:
1 // 设置图表的参数
2 var option = {
3 // baseOption 用于设置一些公用的配置项参数
4 baseOption: {
5 timeline:{
6 data:["2000年", "2001年", "2002年", "2003年", "2004年", "2005年"], // data` 中的每一项,对应于 `options`数组中的每个 `option`
7 axisType:"category", // 轴的类型
8 currentIndex:1, // 表示当前选中项是哪项
9 autoPlay:true, // 是否自动播放
10 symbol:"diamond", // timeline标记的图形
11 },
12 xAxis: {
13 data: ['品类1', '品类2', '品类3', '品类4', '品类5']
14 },
15 yAxis: {},
16 legend:{
17 data:["销量"],
18 left:"right",
19 },
20 series: {
21 name:"销量",
22 type: "bar",
23 },
24 },
25
26
27 // options数组,其中的每个option代表了每个时间粒度对应的option
28 // 每个option的配置项设置与之前介绍的一样
29 options: [{
30 title: {
31 text: "2000年销量",
32 },
33 series: [{
34 data: [5, 35, 25, 15, 45],
35 }],
36 },
37 {
38 title: {
39 text: "2001年销量",
40 },
41 series: [{
42 data: [10, 40, 30, 25, 60],
43 }],
44 },
45 {
46 title: {
47 text: "2002年销量",
48 },
49 series: [{
50 data: [25, 30, 25, 20, 30],
51 }],
52 },
53 {
54 title: {
55 text: "2003年销量",
56 },
57 series: [{
58 data: [15, 25, 55, 45, 65],
59 }],
60 },
61 {
62 title: {
63 text: "2004年销量",
64 },
65 series: [{
66 data: [55, 15, 55, 25, 35],
67 }],
68 },
69 {
70 title: {
71 text: "2005年销量",
72 },
73 series: [{
74 data: [65, 25, 35, 45, 55],
75 }],
76 },
77 ],
78
79 };
图表效果如下所示(因为设置了currentIndex:1,所以图表最初会显示2001年的数据):

更多参数和配置可以查看官方文档:
1https://echarts.apache.org/zh/option.html


本篇文章来源于微信公众号: 码农设计师
